のんこ
のんここんにちは、のんこです。
今回はデザイナーもおすすめのCanvaを使って、Instagram投稿用の画像の作り方を解説します。
Instagramを見ていると、おしゃれなオリジナル画像がたくさんあります。
同じような画像を自分でも作ろうと思っても、デザインツールを1から揃えるのが大変だと思います。
そこで今回は、無料でそれっぽい画像を作る方法を解説します。
- スマホでのCanvaの基本操作
- Instagramに投稿できる画像の作り方
- Canveの便利機能
スマホの操作画面を使って説明しますが、パソコンでも基本は変わりません。
一つテンプレートとして用意しておけば、何度でも使い回せるのでぜひ初心者さんにチャレンジしていただきたいです。


わたしは普段はIllustratorを使ってデザインしています。
今年から初めてCanvaを使いましたが、初心者も感覚的に制作できる手軽さに驚きました。
細かい調整はCanvaだと難しいですが、制作スピードを圧倒的に上げられるツールだと思います。
Instagramのオシャレな画像を作りたい人



もくじからタップして、気になる機能だけの部分に移動して見れますのでぜひご活用ください。
そもそもCanvaってなに?
画像編集アプリのひとつです。
2017年にリリースされて、世界中で利用されています。
作れるものは
- ポスター
- チラシ
- ロゴ
- プレゼン資料
- サムネイル
など、7万点を超えるテンプレートが用意されています。
初心者に優しいポイントは、「使う場面によって自動でサイズを決めてくれる」ことだと思います。



ピクセルって何?
ポスターって何センチで作ればいいの?
という疑問はすぐに解決できます。
この記事では、Instagramに投稿する画像の作り方を図解でやさしく解説します。
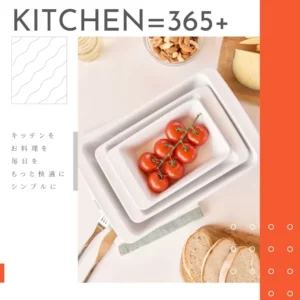
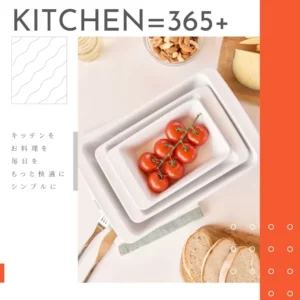
さいごまで読んでいただけると、このような画像を作ることができます。


それでは、本文を見ていきましょう。
手順1:Instagramに投稿する内容を決める
「猫が好きな人」にむけて「猫と仲良くなる方法」の情報を発信しているアカウント
という設定で作ってみたいと思います。
この「猫」の部分は「料理」や「ファッション」でも応用できます。
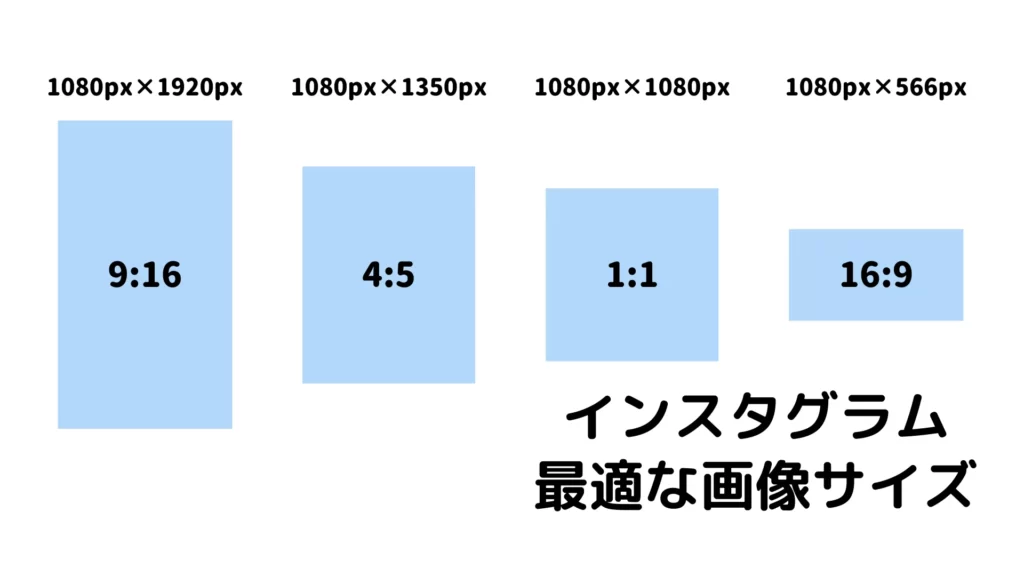
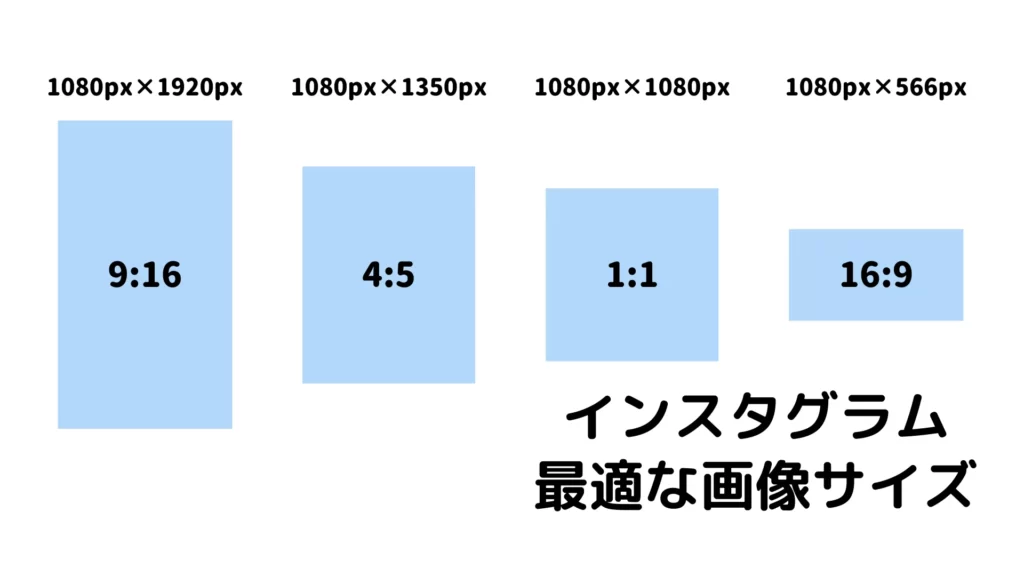
まず、Instagramに投稿できる画像の大きさ一覧はこちらです。


この中から好きなサイズを選びましょう。
今回は、正方形のサイズで作ってみようと思います。
画像に入れる情報をまとめます。
- 猫の写真
- タイトル「猫と仲良くなる3つの方法」
- 温かみのある赤色をつかう
ここまでできたら、次のステップからスマホで実際にCanvaを使って作業に入ります。
手順2:Canvaにログインする
まず、「Canva」のアプリをダウンロードしましょう。


Webブラウザからでも作成できます。
スマホの容量が気になる人はグーグルから「Canva」で検索するか、下のリンクをクリックしてみてください。


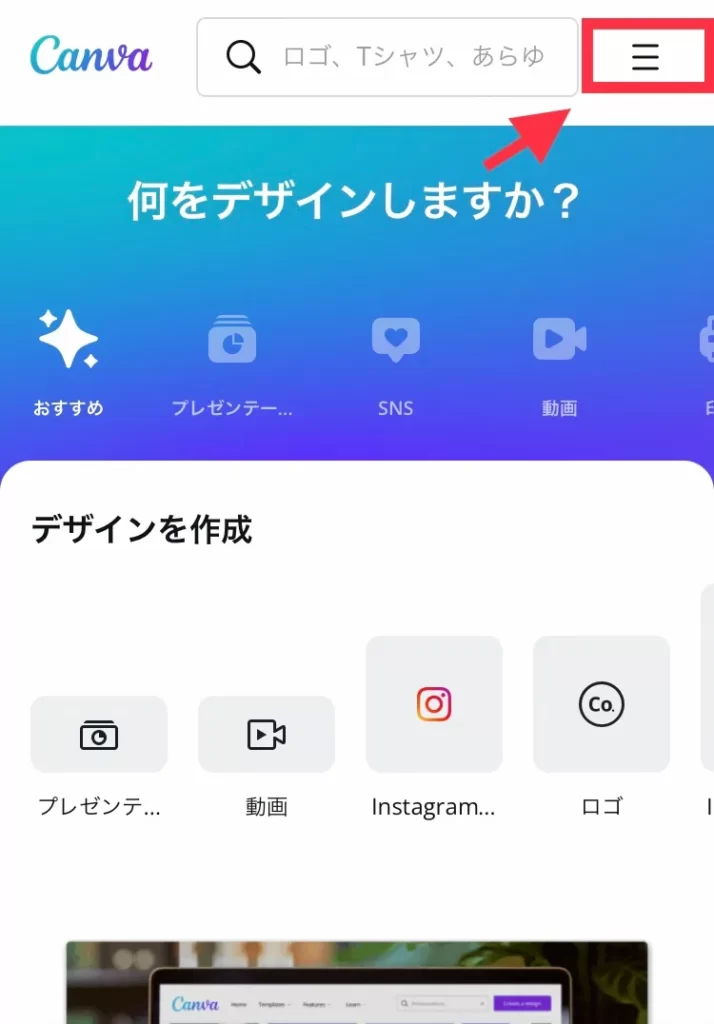
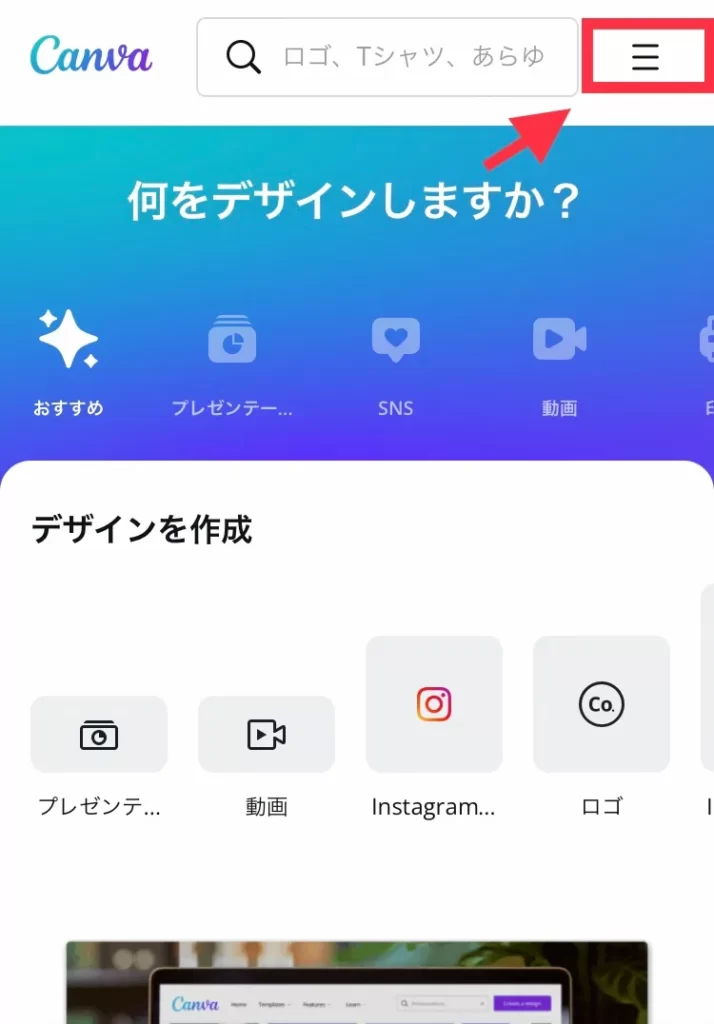
トップページに移動したら、右上の三本線のマークを押してください。


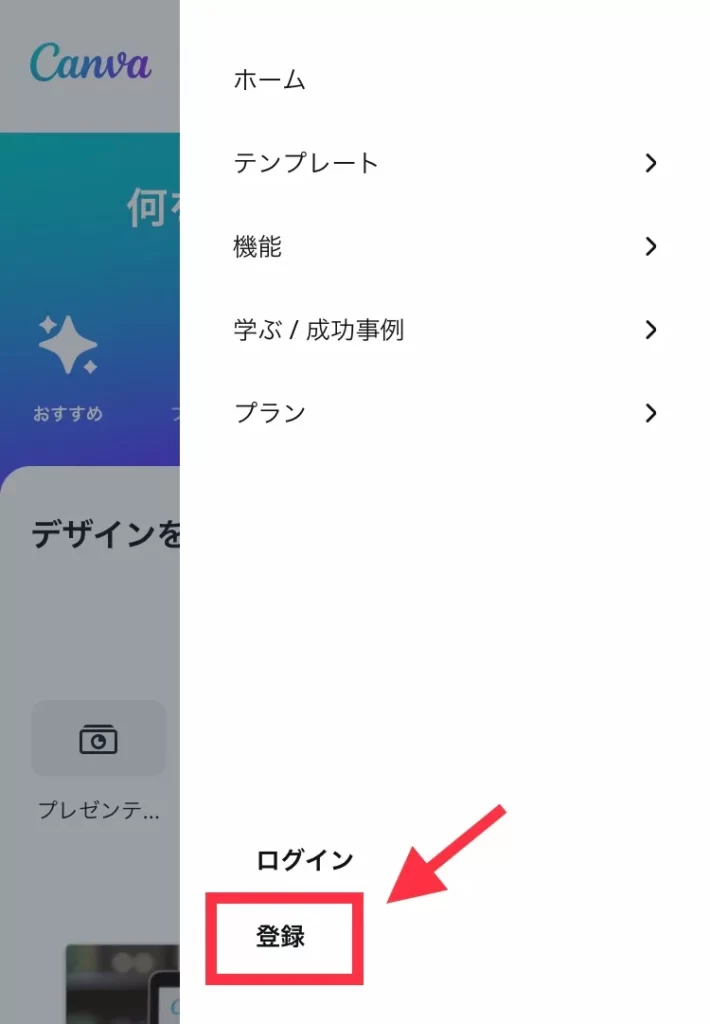
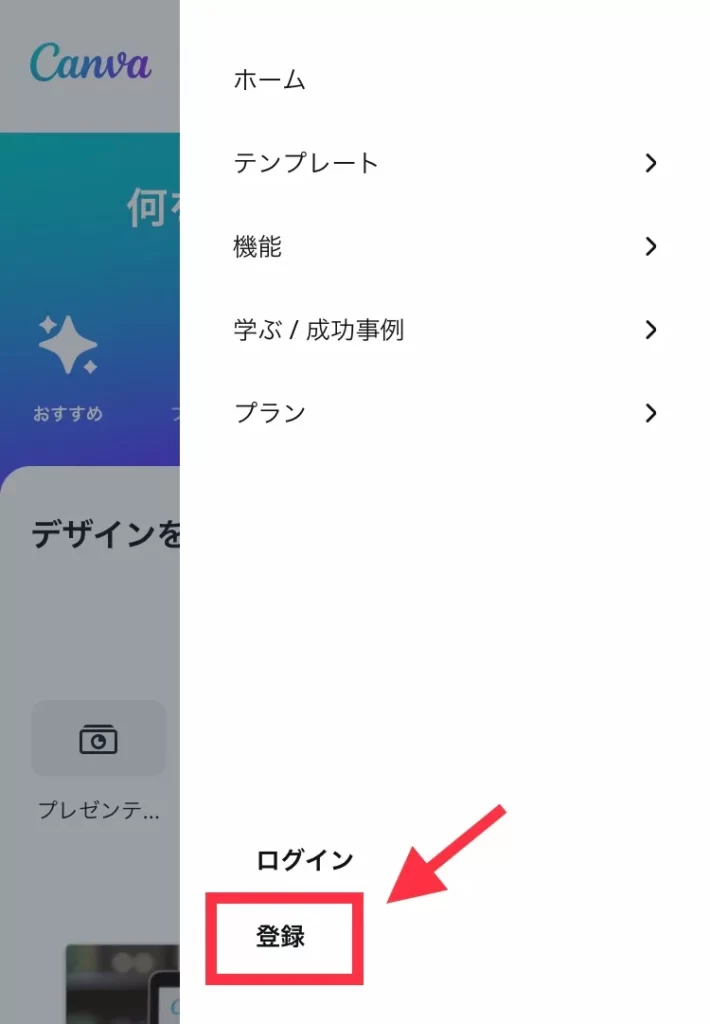
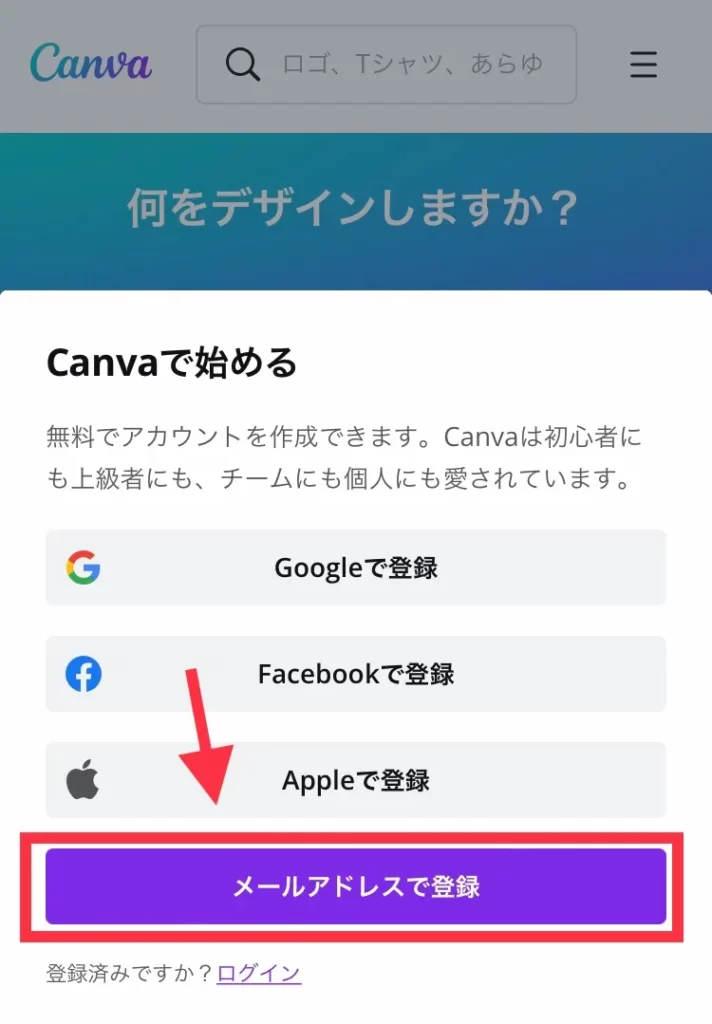
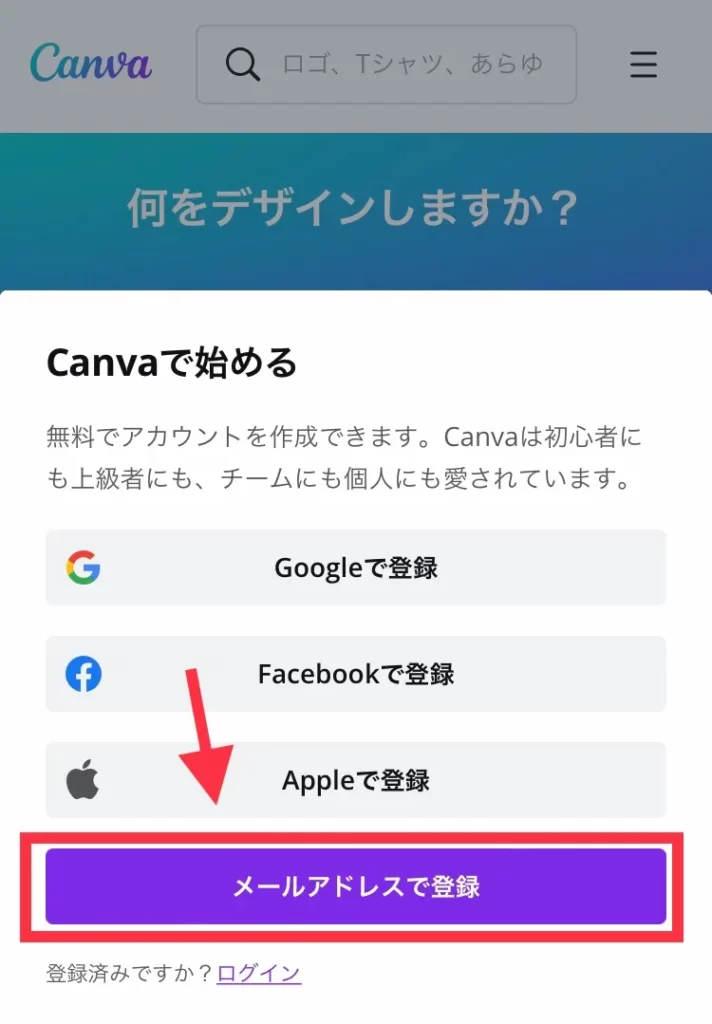
次に、下の「登録」ボタンを押してください。


アカウントは「Google」「Facebook」「Apple」「メールアドレス」で作成できます。
今回は「メールアドレス」で登録してみましょう。


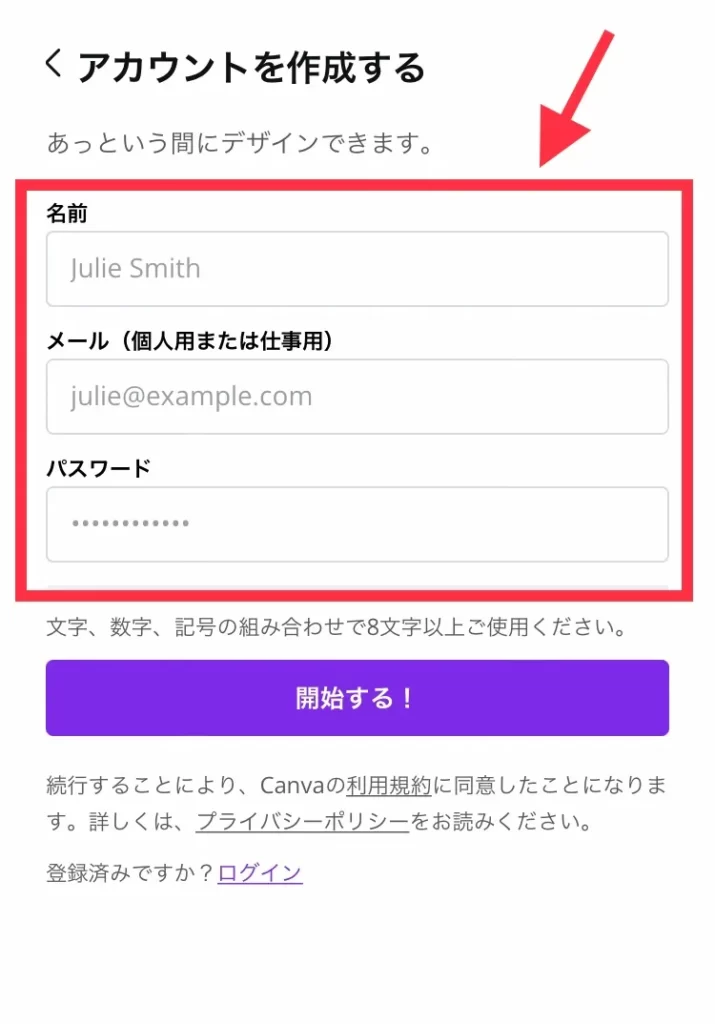
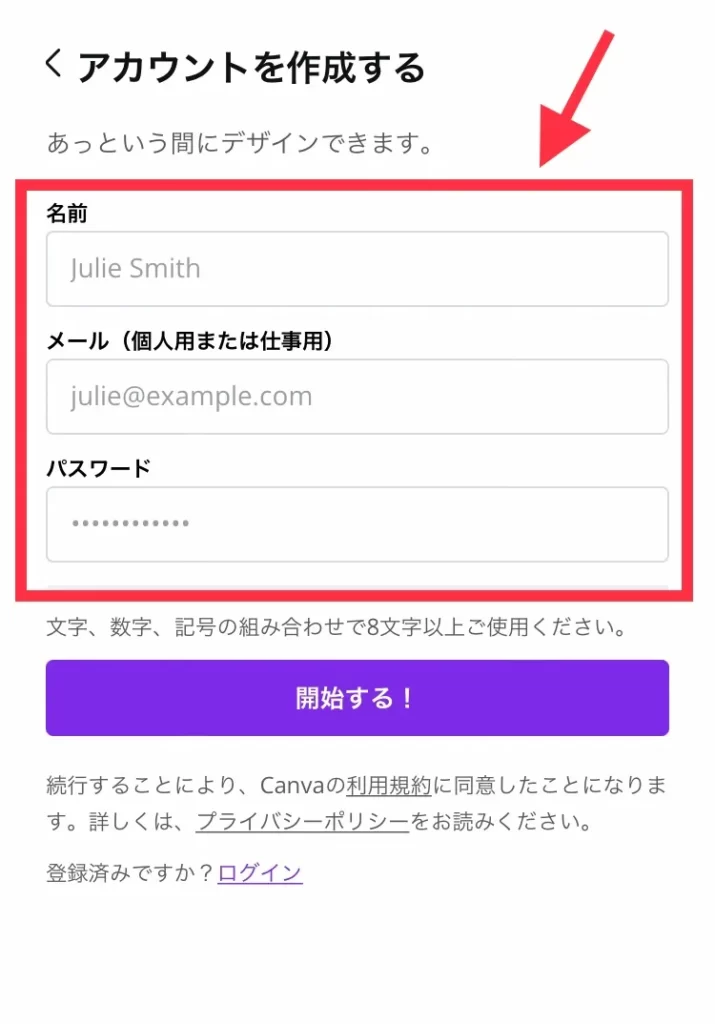
「名前」は、ニックネームでも大丈夫です。
「メール」は、次の工程で確認メールが送信されるので、普段よく使うアドレスにしましょう。
「パスワード」は、文字・数字・記号の組み合わせで8文字以上で登録する必要があります。


登録したメールアドレスの受信BOXから、コードを確認しましましょう。


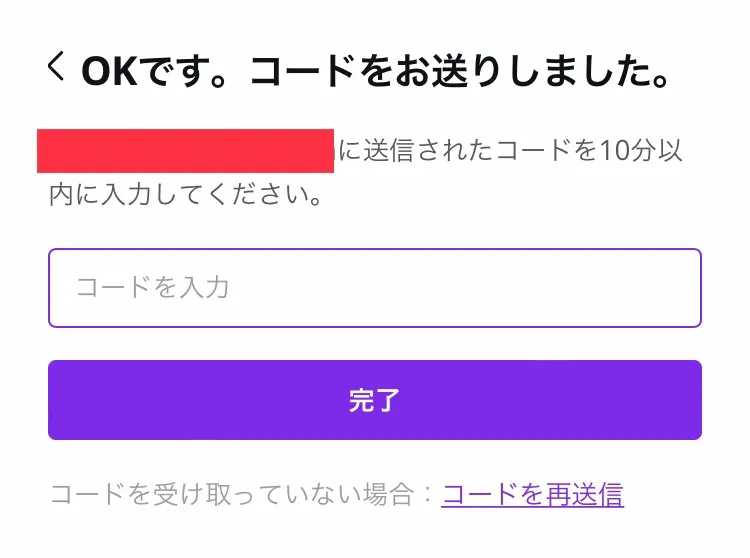
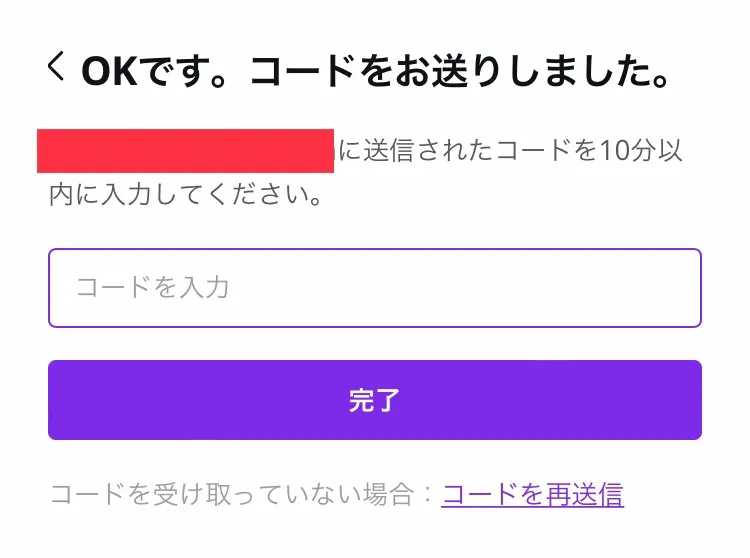
コードを10分以内にCanvaへ戻って入力しましょう。
間に合わなかった場合は、もう一度メールアドレスを入力して受信を待ちましょう。


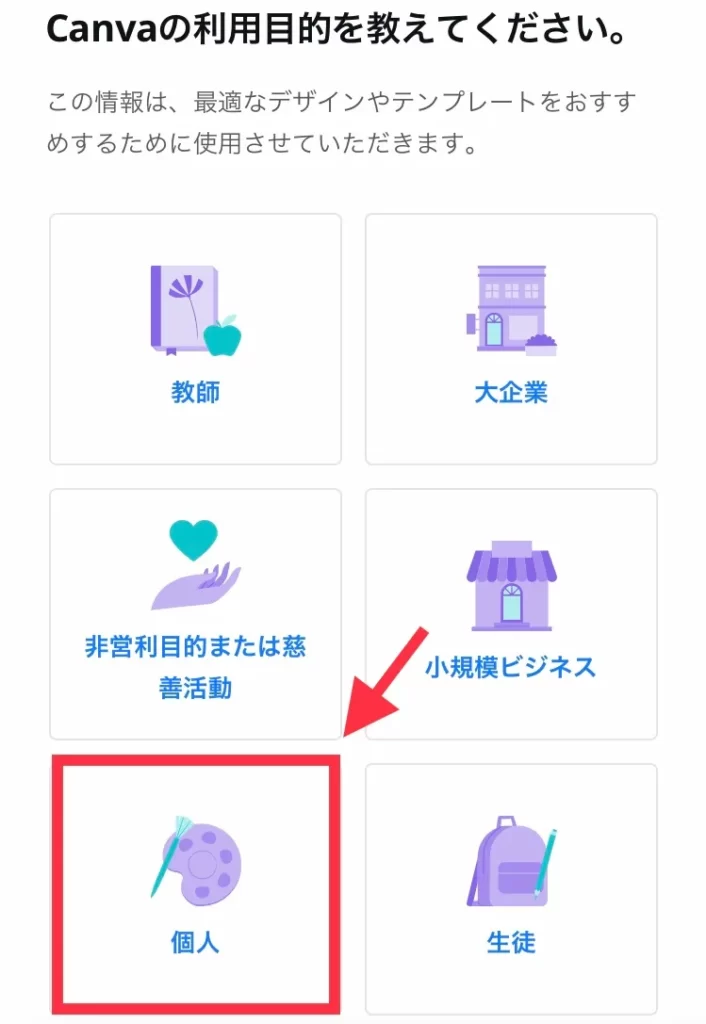
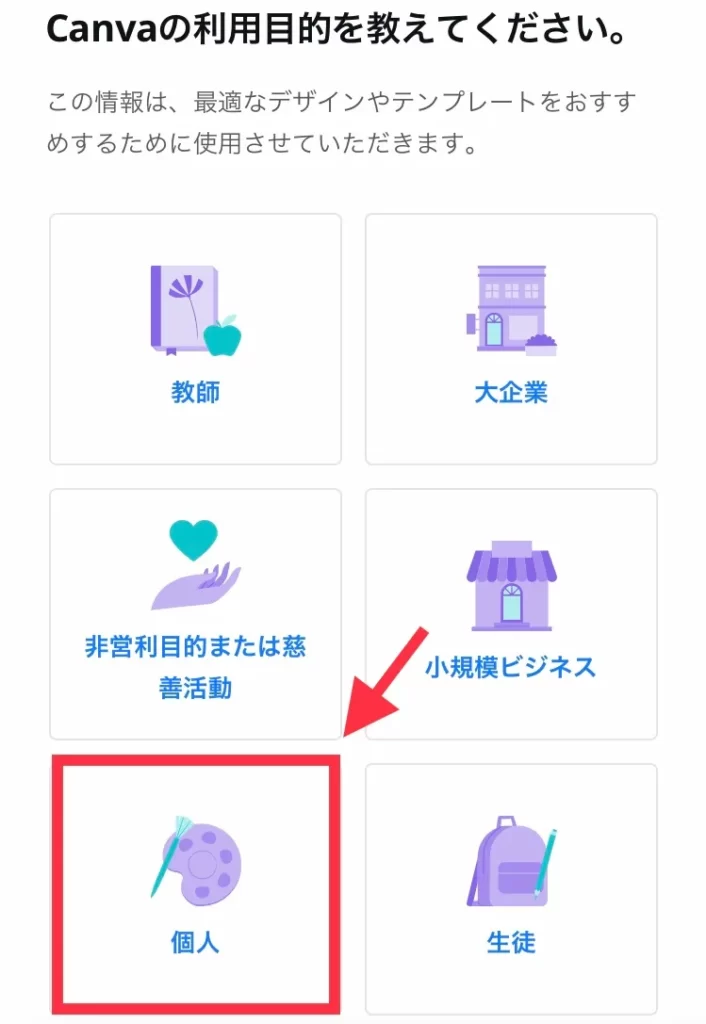
ここで完了を押すと「Canvaの利用目的を教えて下さい。」と表示されると思います。
左下の「個人」のポタンをクリックしましょう。


次に「Canva Proの無料トライアルをお試しください」と表示されますが、ここは右上の「後で」をクリックしましょう。


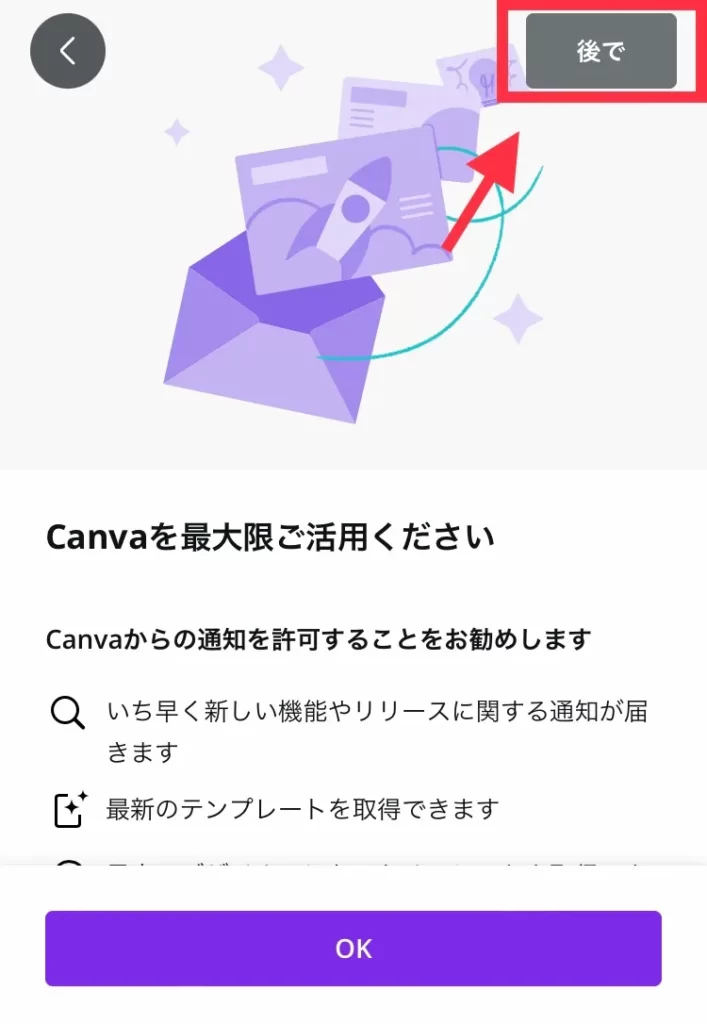
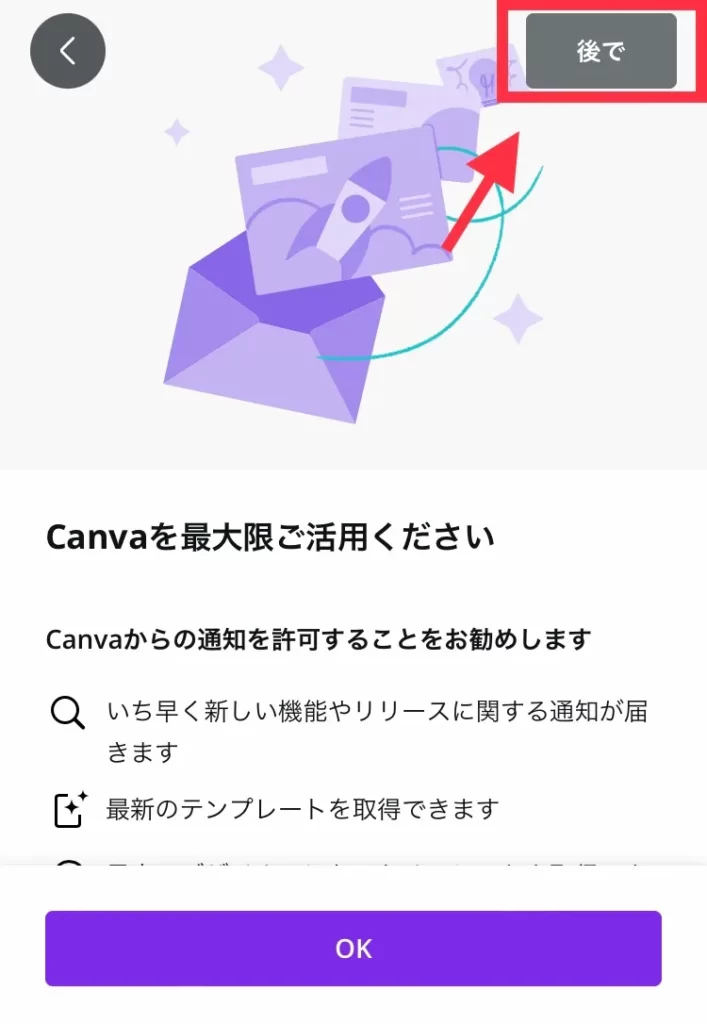
次の「Canvaを最大限ご活用ください」と表示さるページも右上の「後で」をクリックしましょう。


以上で、登録の手順はおわりです。
メールアドレスとパスワードは忘れないように気をつけましょう。
手順3:テンプレートを決める


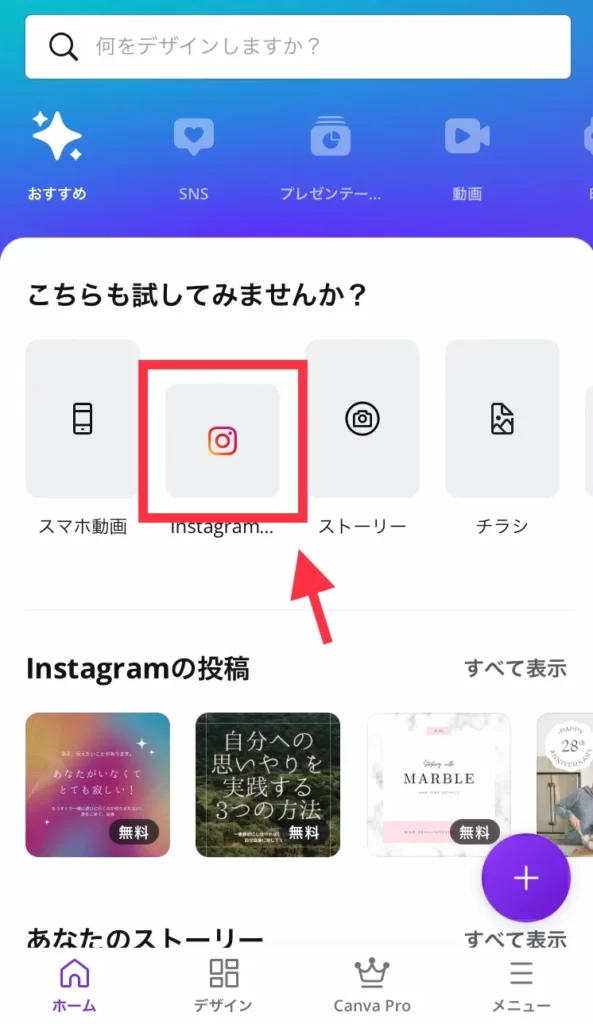
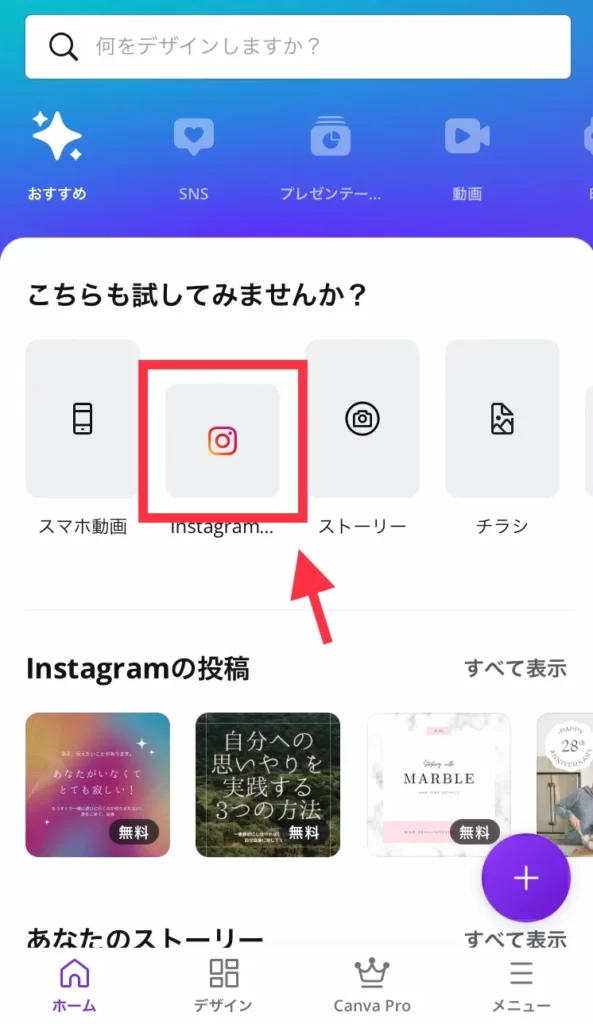
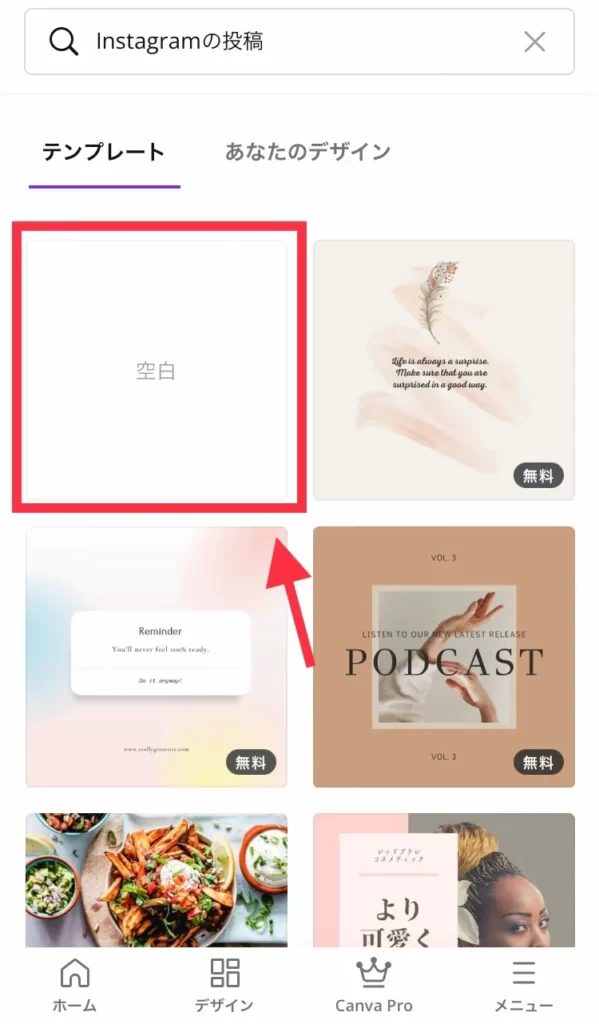
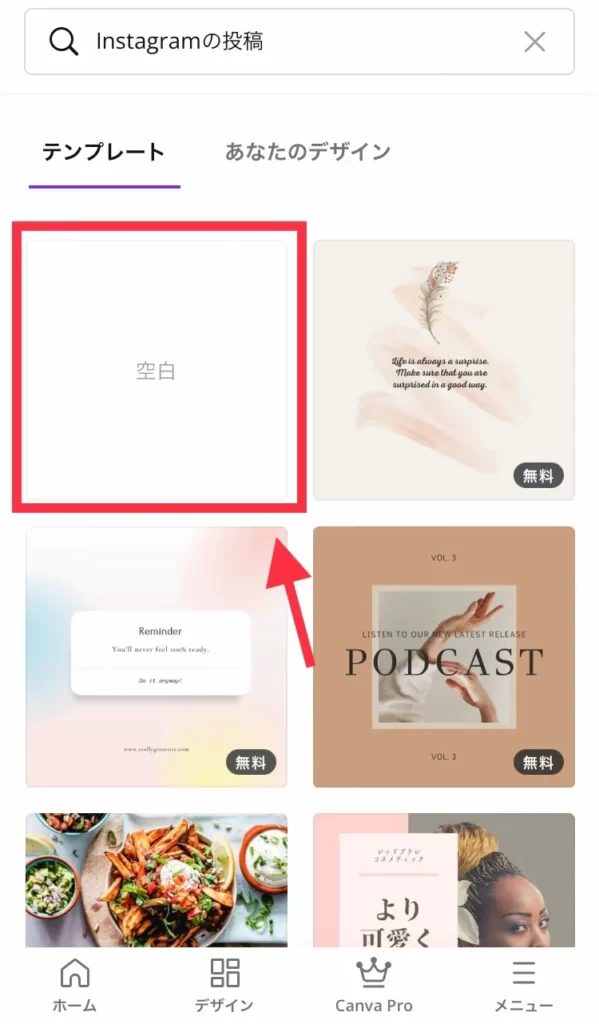
トップページにあるInstagramのロゴが入っているボタンをクリックします。


テンプレートがいくつか出てきます。
ここでは「空白」をクリックしてください。


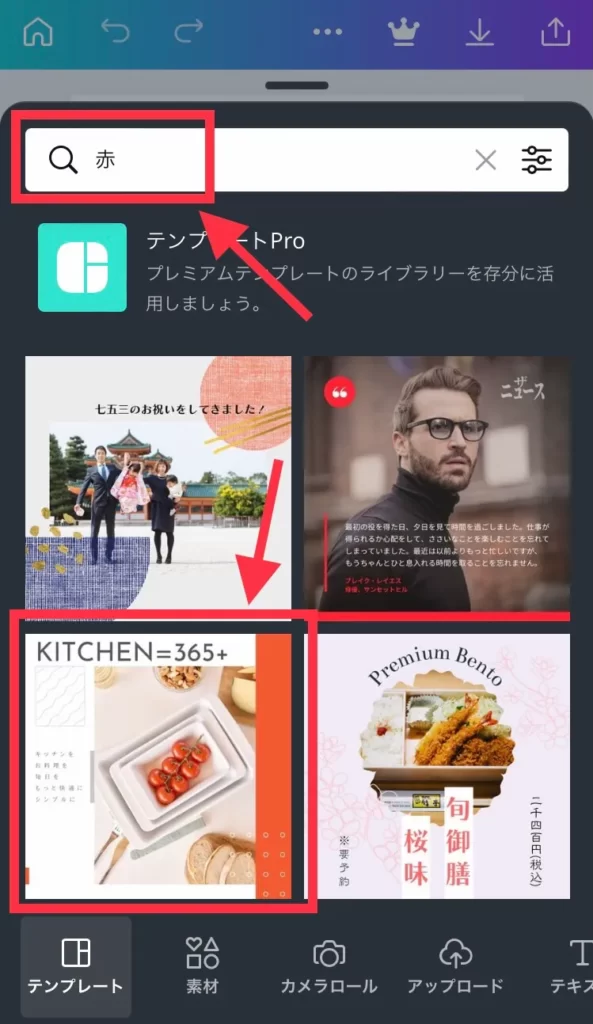
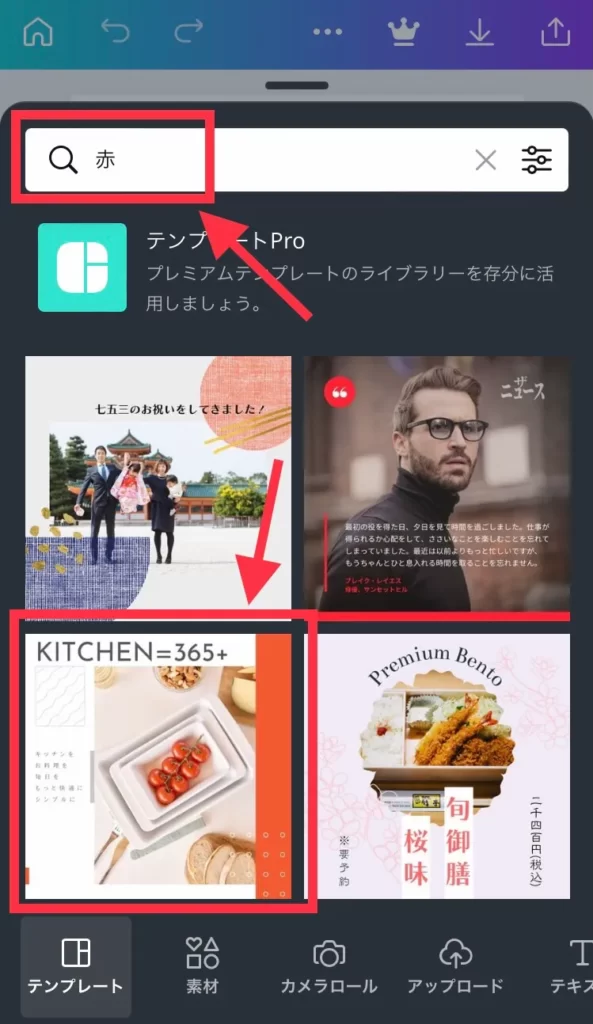
検索窓に「赤」と入力すると見本で使ったテンプレートが出てきます。
もし出てこない場合は、「キッチン」と検索してみてください。


これで、テンプレートの設定は完了です。
次のステップでは、「メイン画像を変更する方法」をご紹介いたします。
手順4:写真を変更する
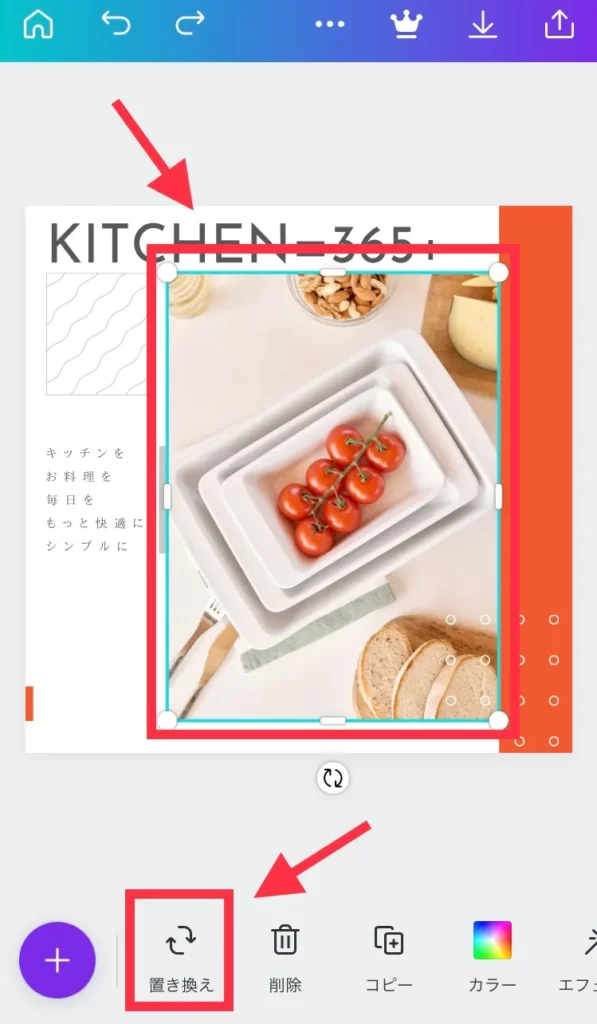
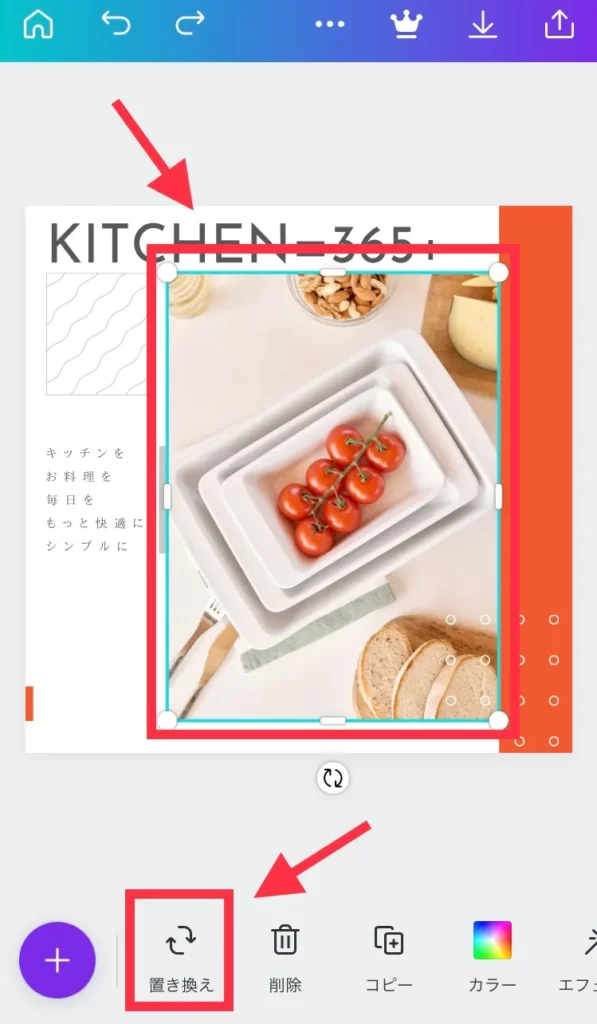
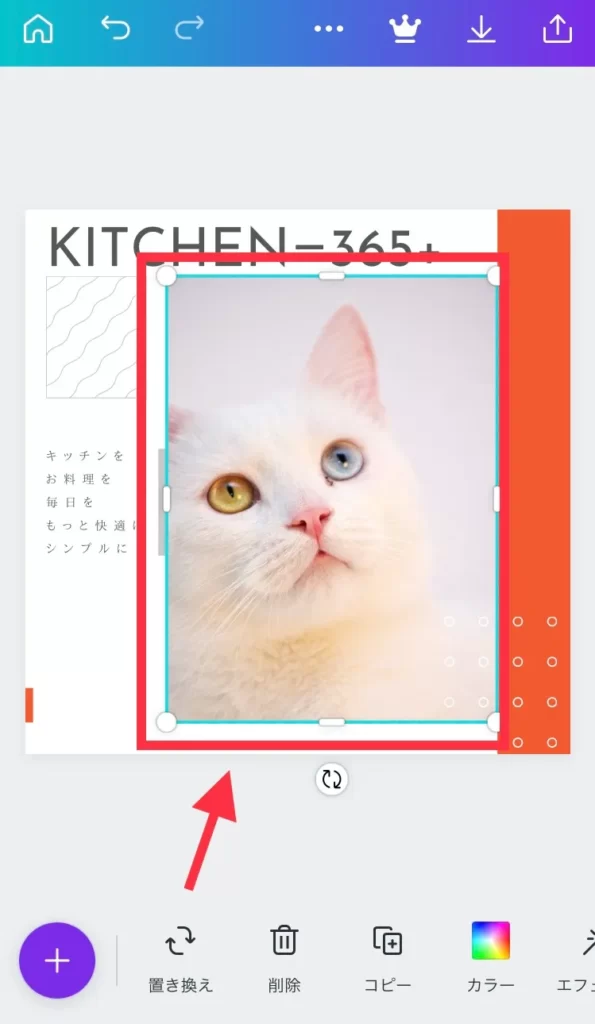
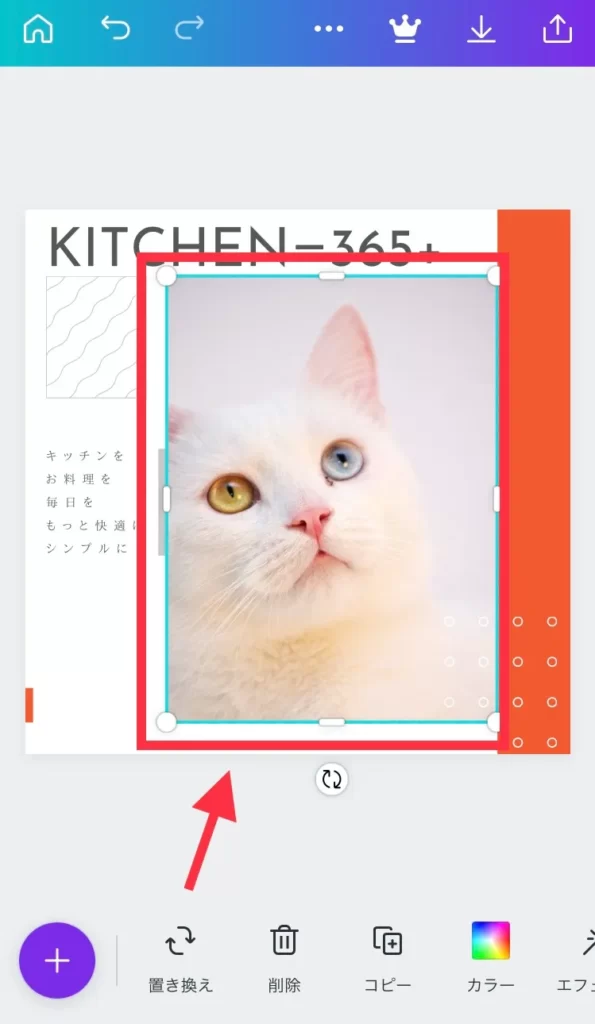
まず、変更したい写真をクリックして選択します。(水色の枠線が付いていればOK)
次に下の「置き換え」ボタンをクリックします。


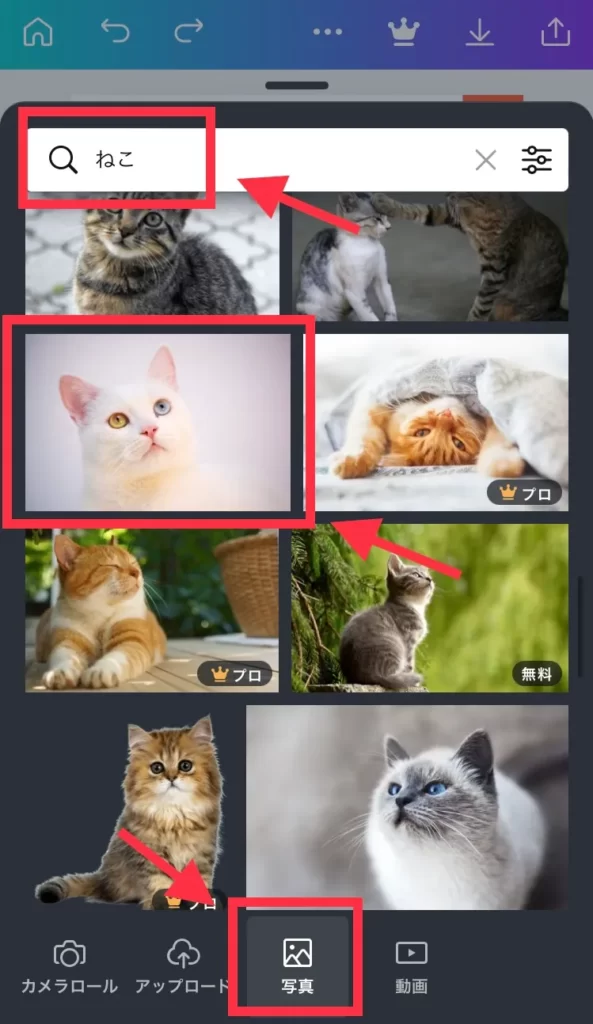
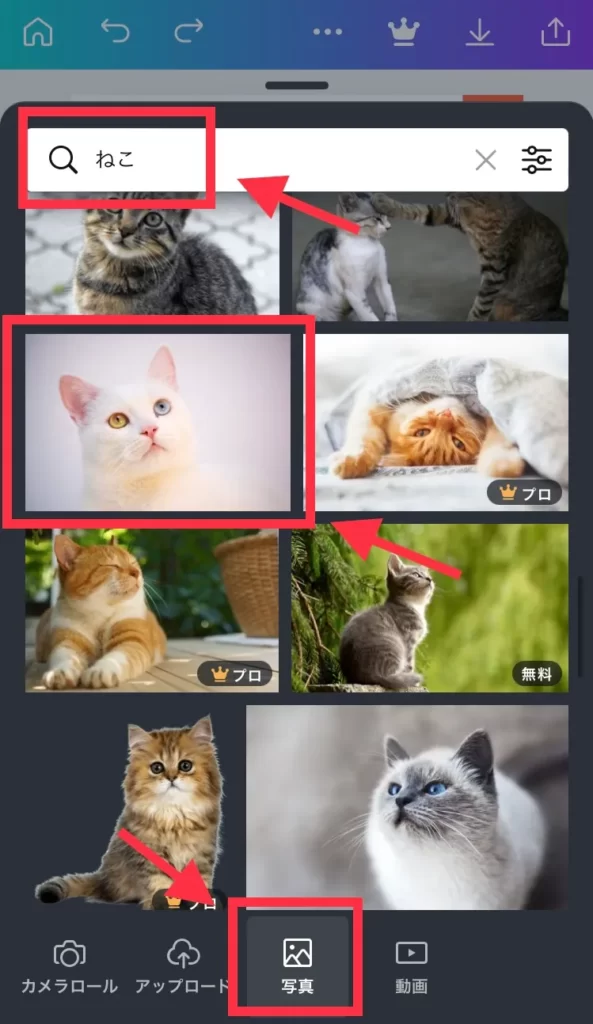
検索画面が出たら下の「写真」ボタンをクリック。
上の検索窓に「ねこ」と入力すると、下の方に同じ写真が出てくると思います。
見つからなければ、お好きな写真を選んでください。


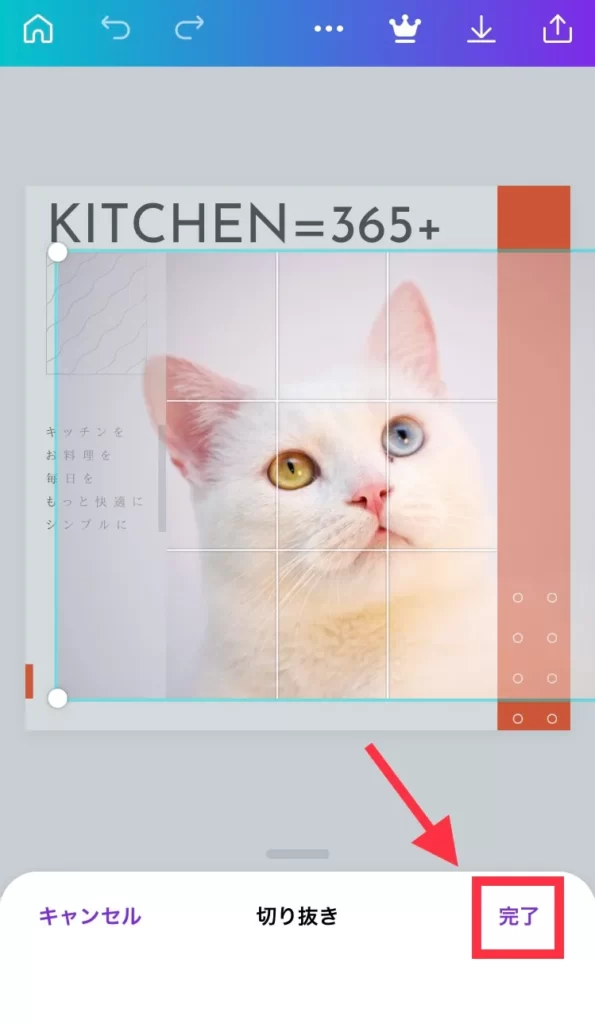
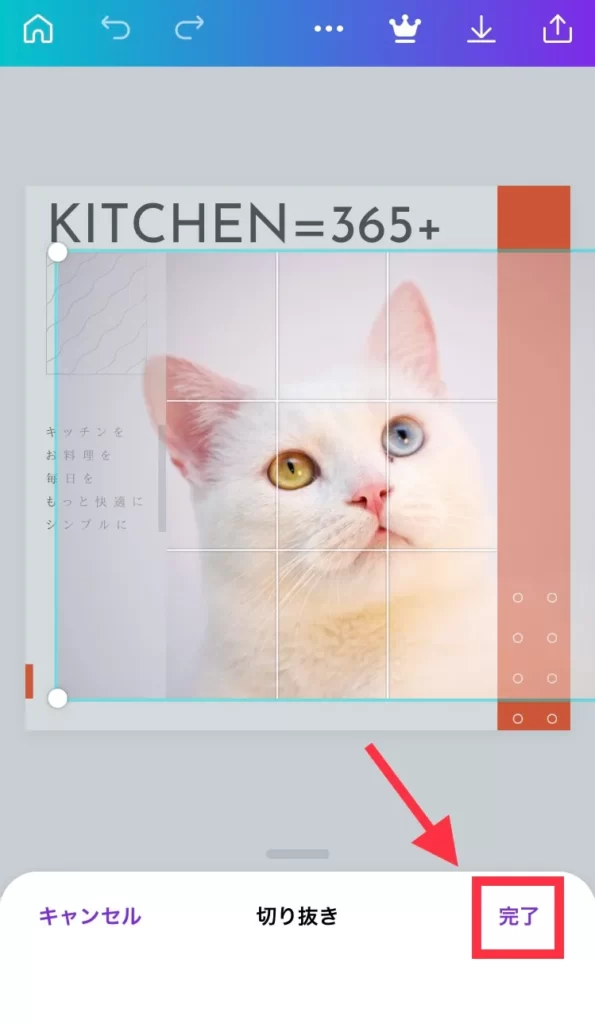
位置が少し左に寄っているので調整します。
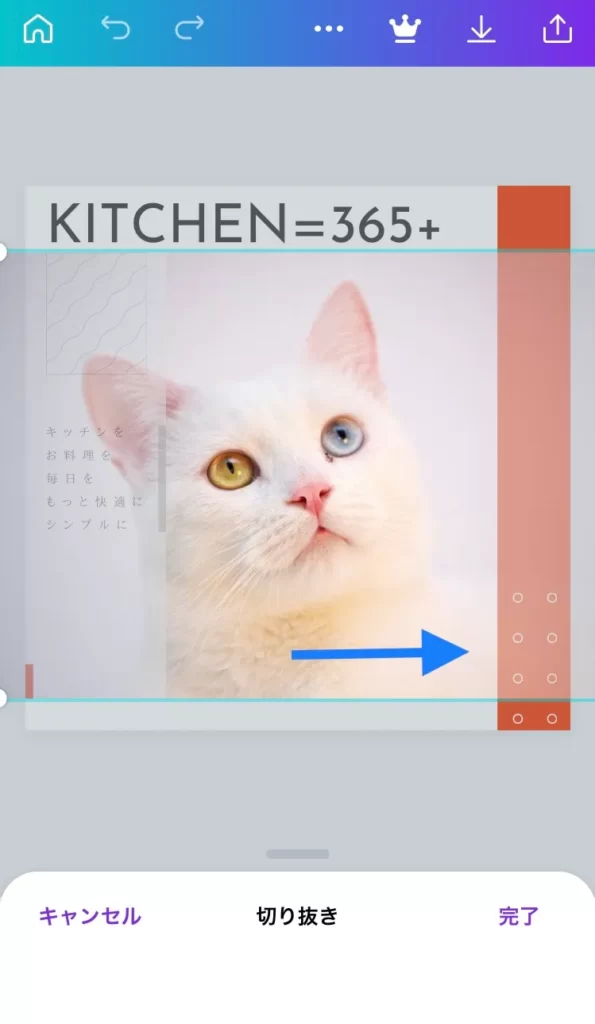
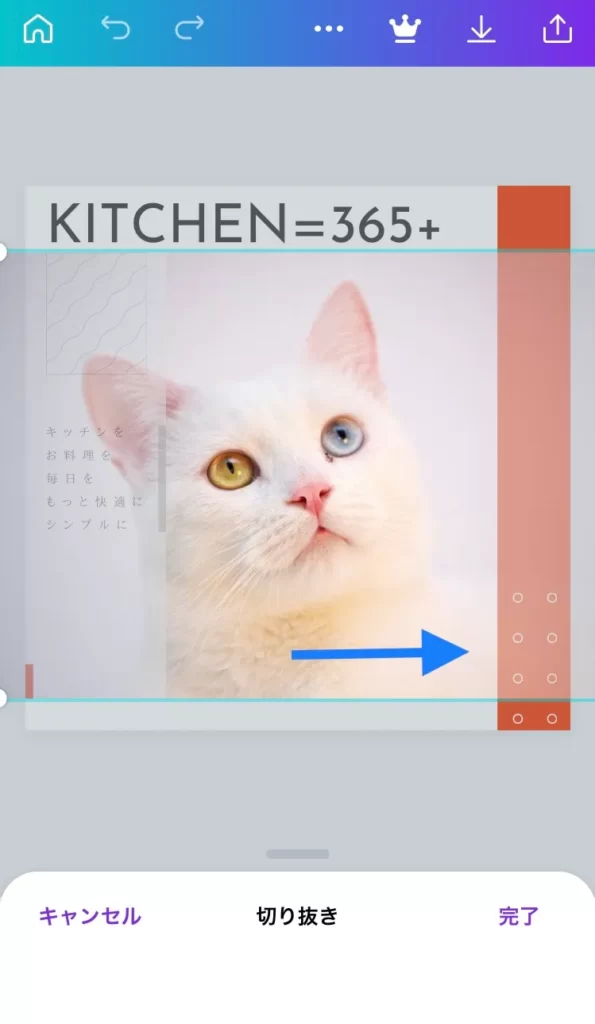
まず、ねこの写真をダブルクリックしてください。


写真を押さえながら、右にスライドさせると枠の位置を固定させたまま移動できます。


位置を決めたら、右下の「完了」ボタンをクリックして完了です。


これで画像の変更は完了です。
次は、「テンプレートの文字を打ち替え」を解説します。
手順5:文字を打ち替える
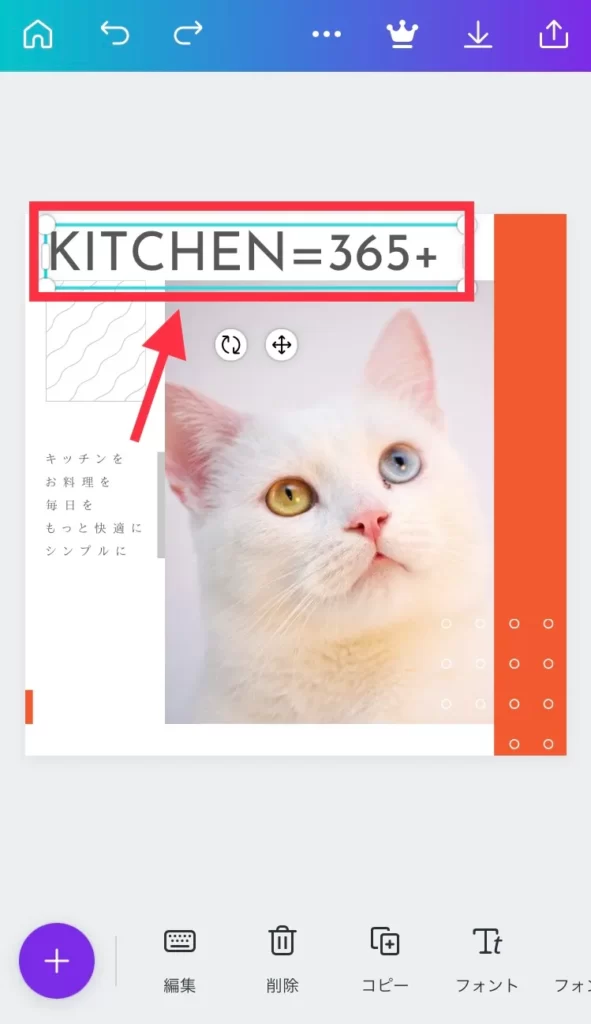
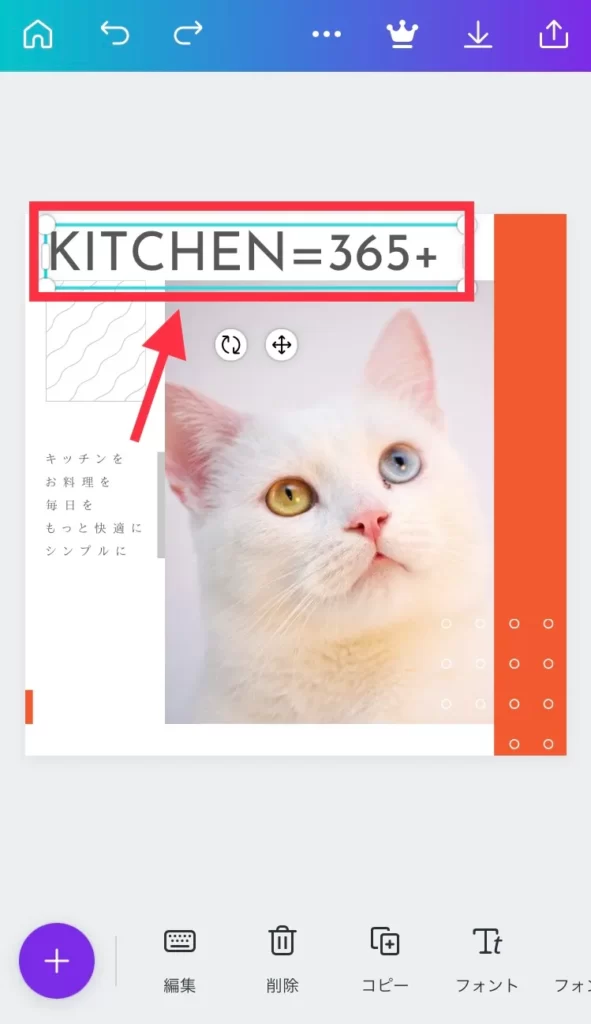
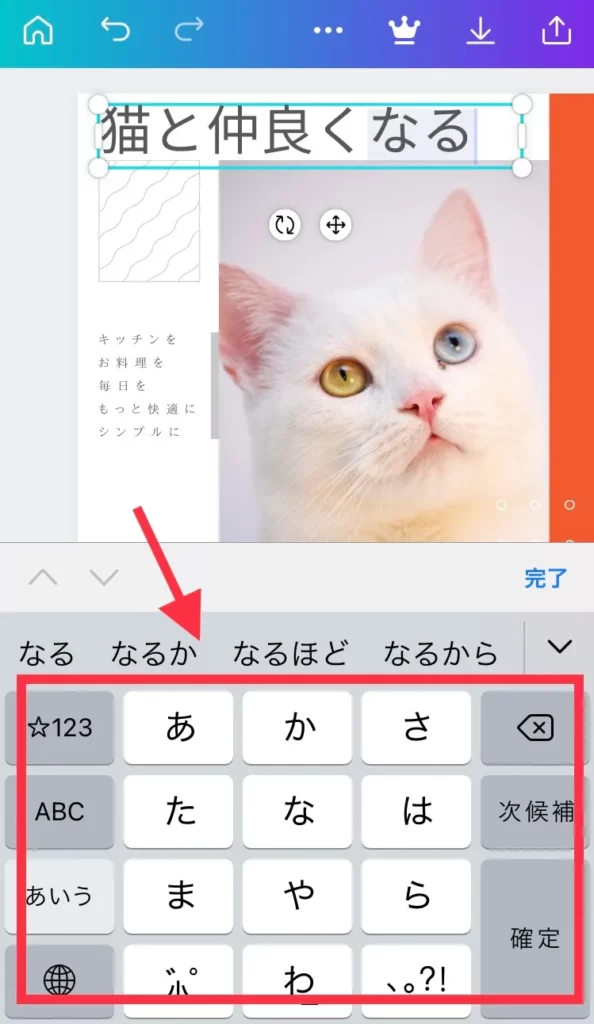
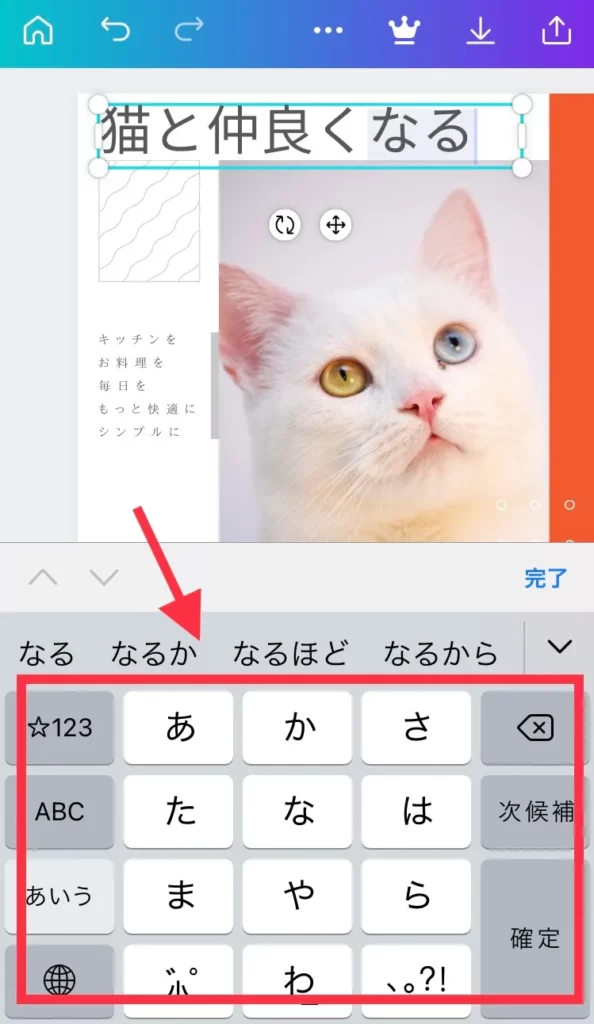
まず、上の「KITCHEN=365+」の部分をダブルクリックします。


キーボードで「猫と仲良くなる」と入力します。


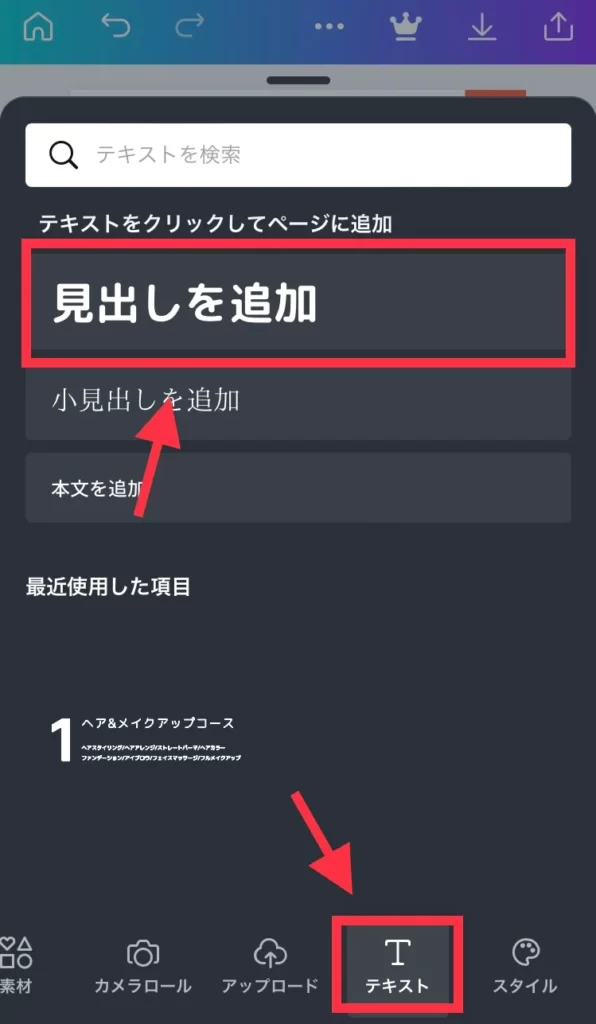
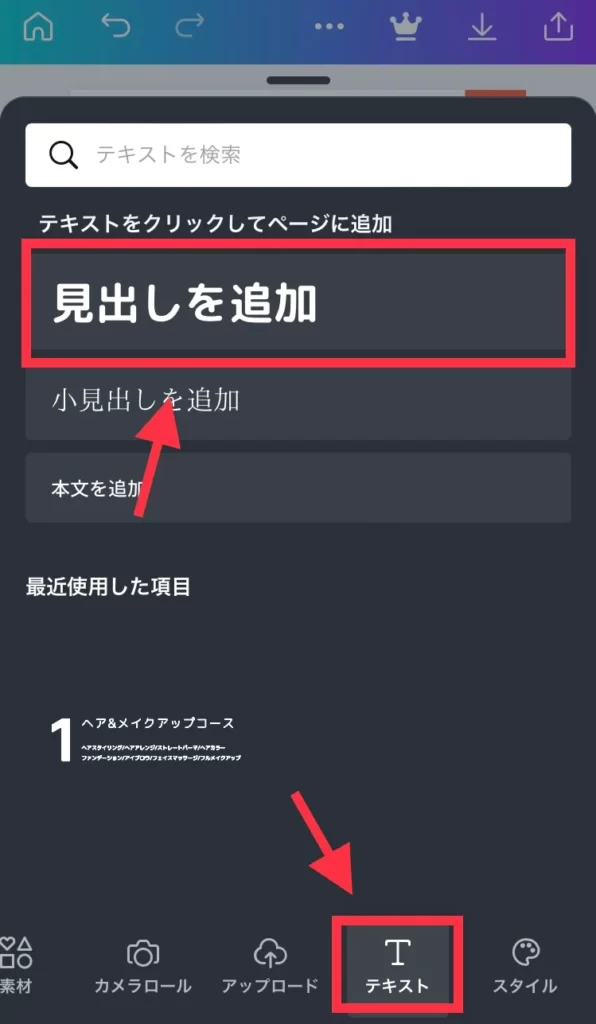
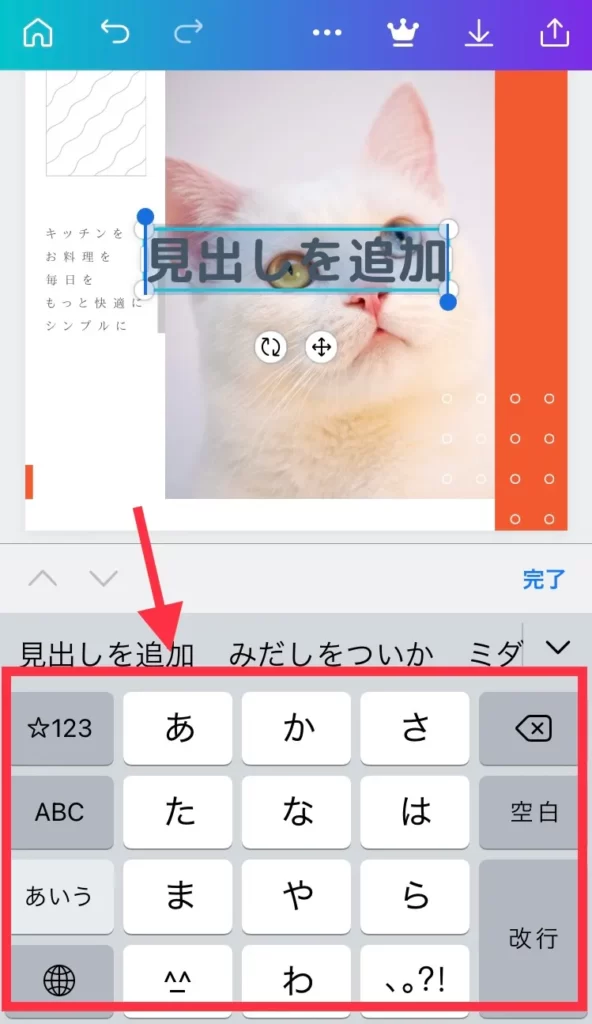
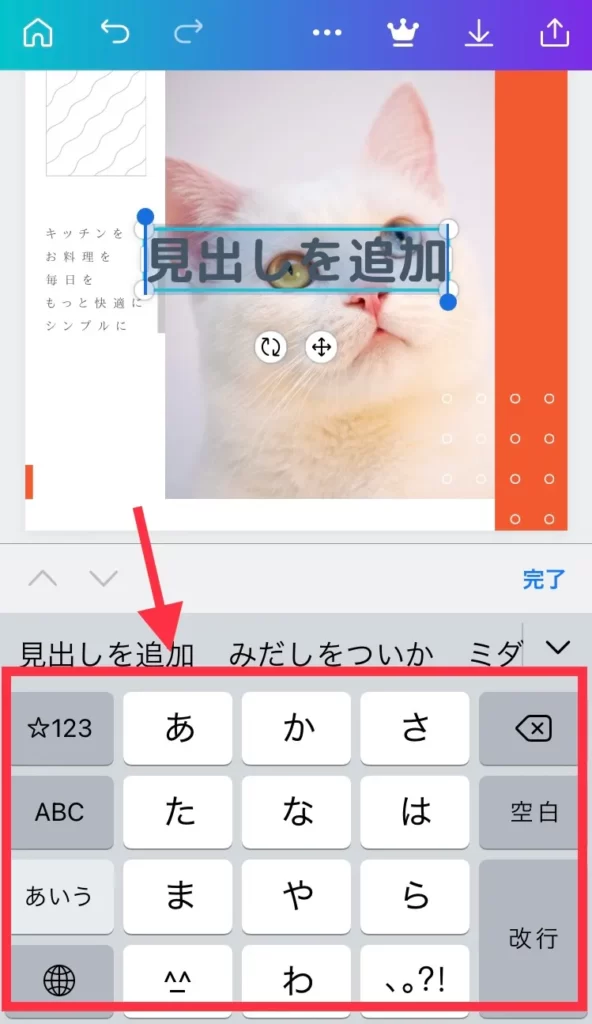
文字を変更したら左下の「+」(プラス)ボタンをクリック。


下の「テキスト」ボタンをクリックして、上の「見出しを追加」をクリックしてください。


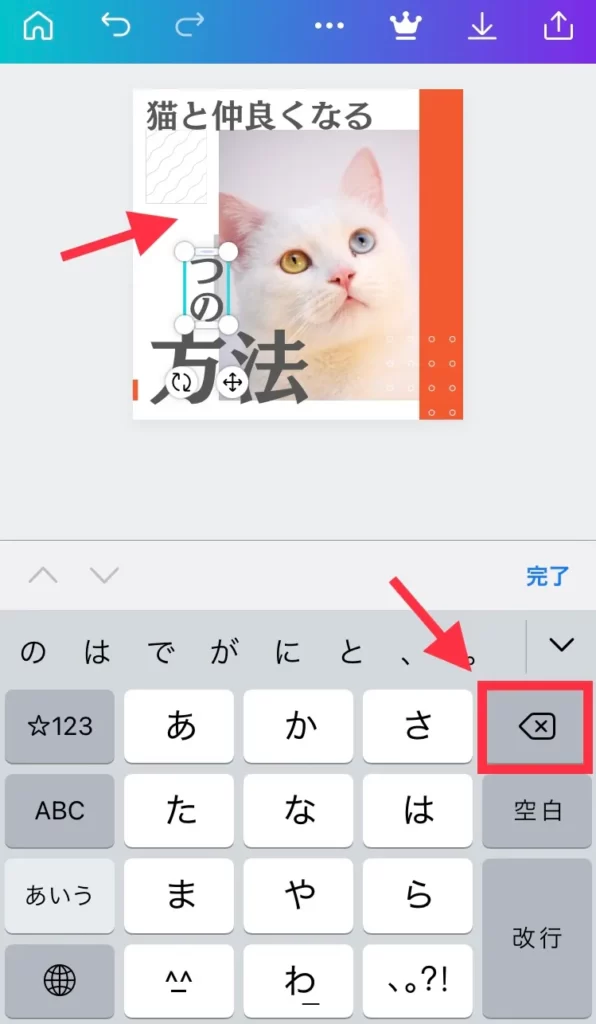
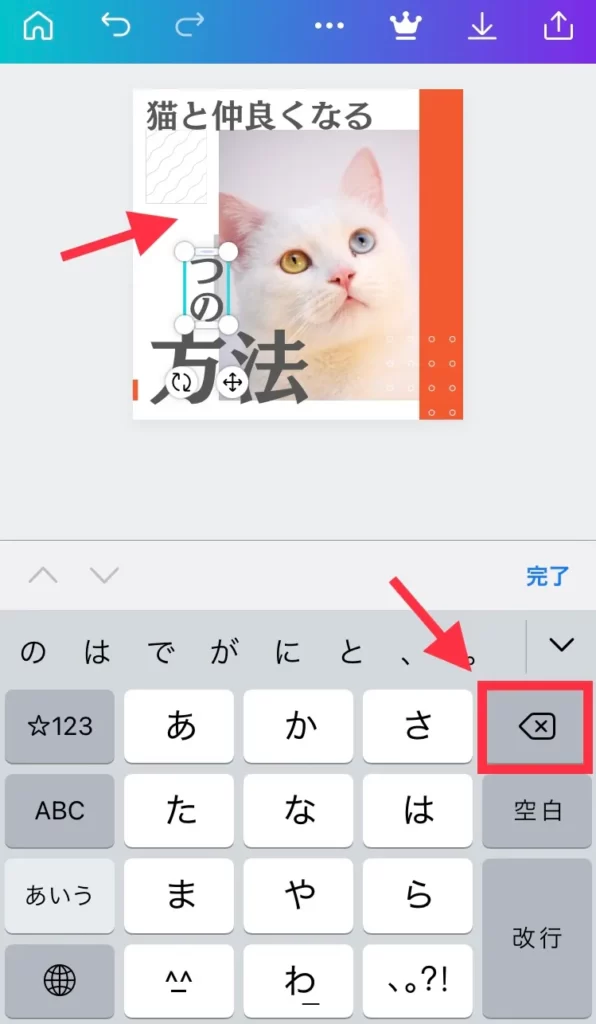
キーボードで「3つの」と入力してください。


「3つの」を打ち終えたら完了を押します。
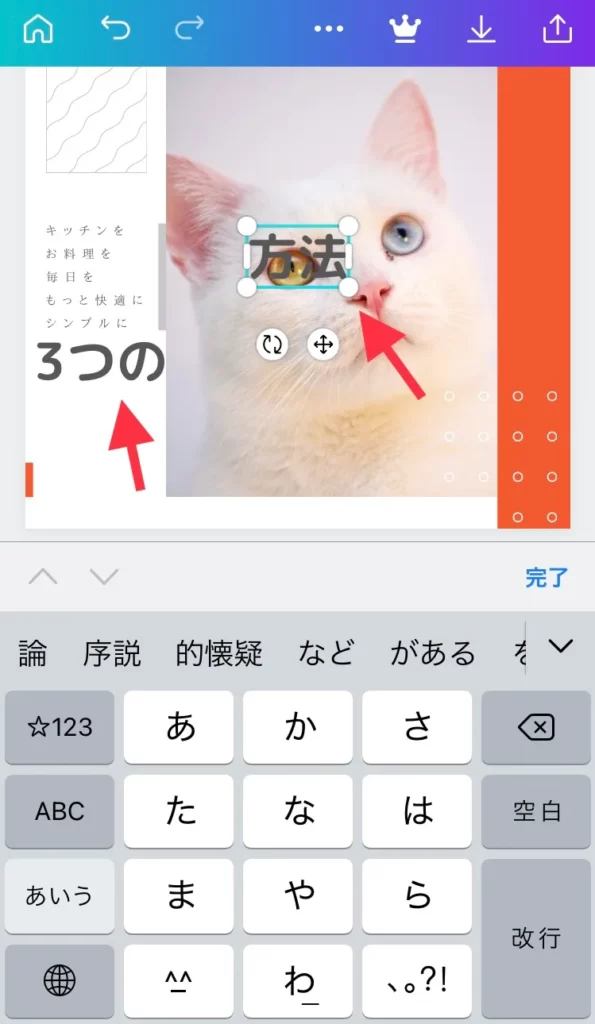
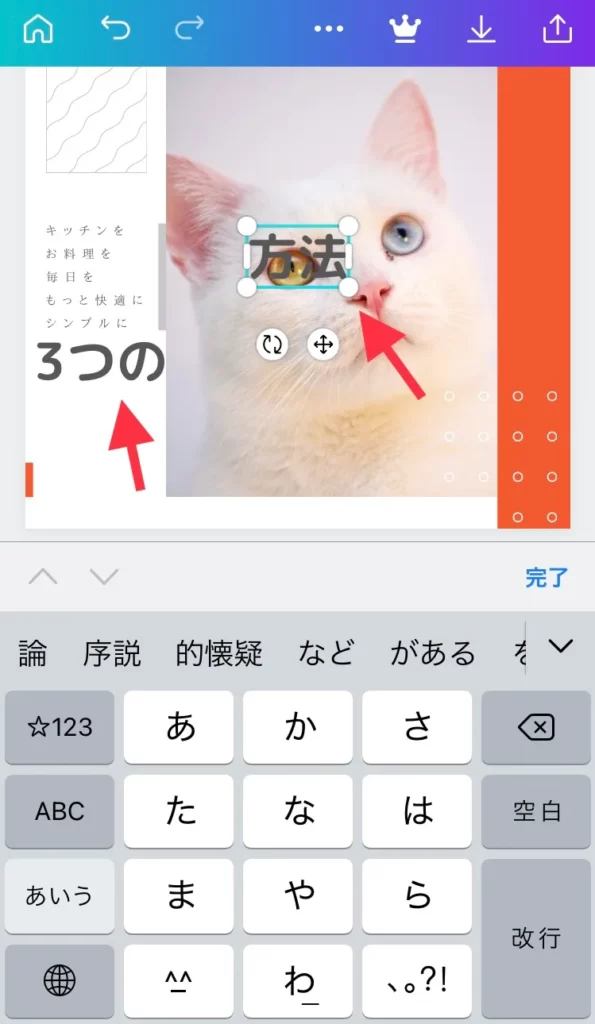
もう一度左下の「プラスボタン」をクリックします。
先程と同じように「方法」とキーボードから入力します。


「3つの」と「方法」を分けたのは片方を「縦書き」設定にするためです。
縦書きの手順は、のちほど解説します。
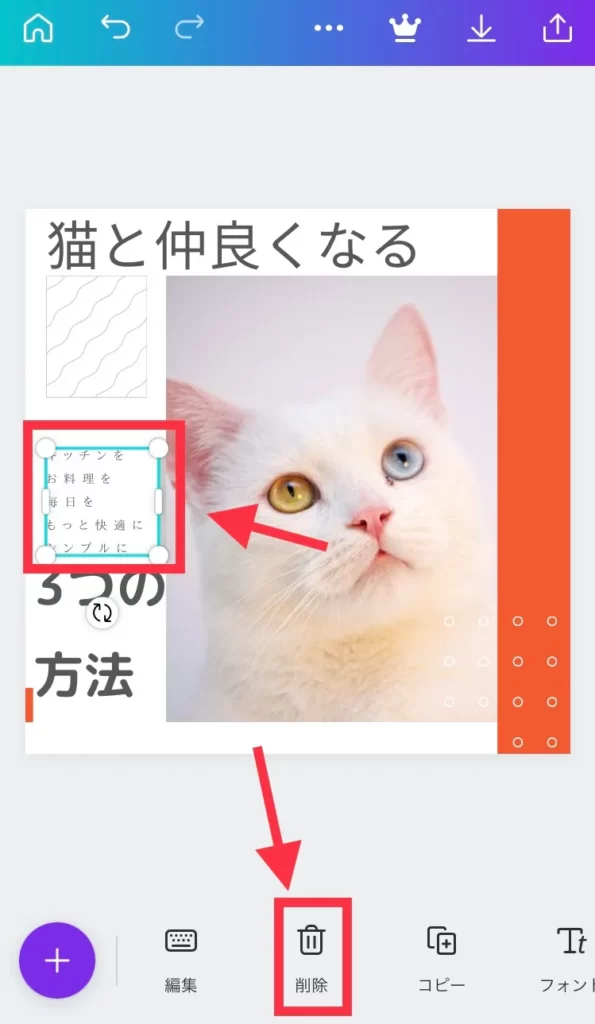
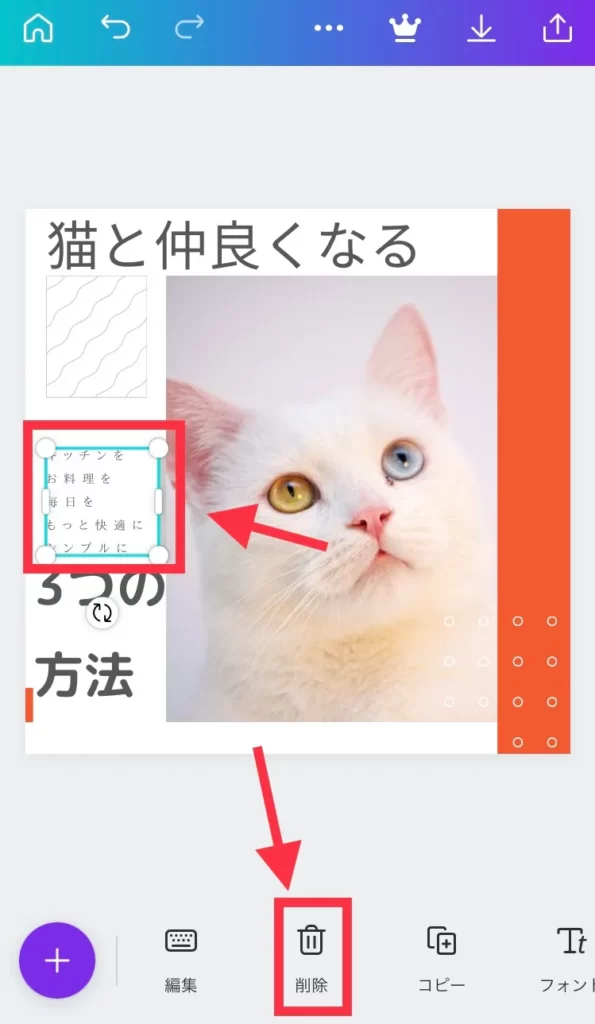
さいごに、左にある「キッチンを〜」から始まる文字を選択します。


下の「削除」ボタンをクリックして文字を消したら完了です。
もし間違えてしまった場合は、上の「←」(もどる)ボタンをクリックすれば、やり直せます。
次の工程では、「文字のフォントを変更」します。
手順6:文字のフォントを変更する
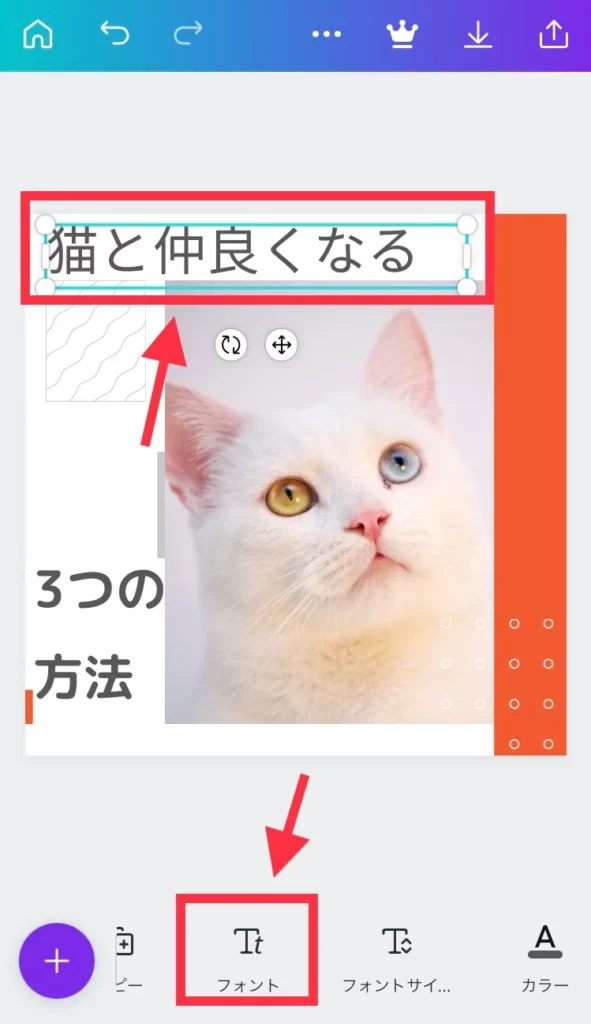
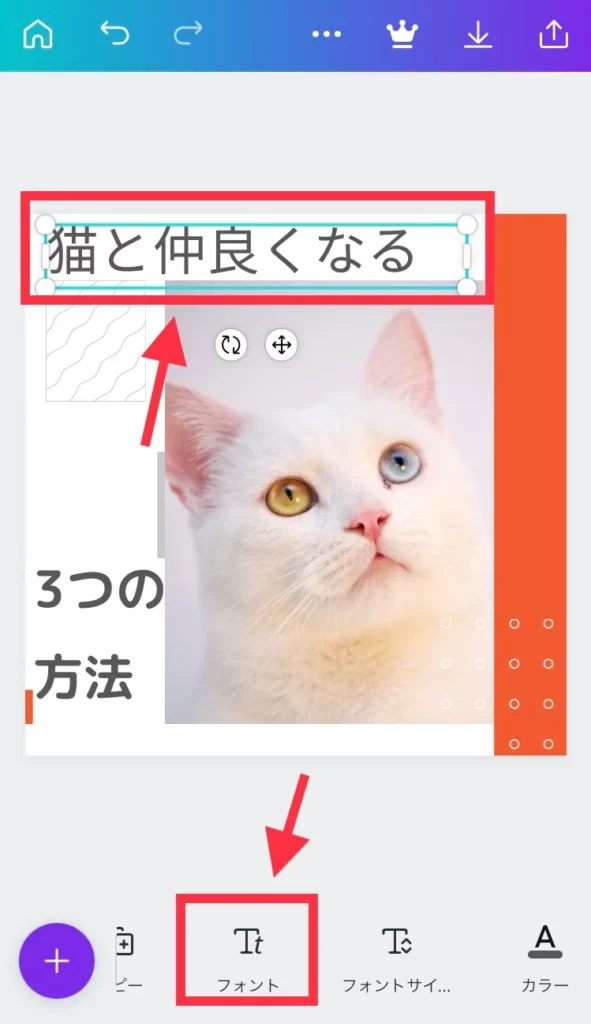
「猫と仲良くなる」の文字をクリックして選択します。(水色の枠がついていればOK)
下の「フォント」ボタンをクリックします。


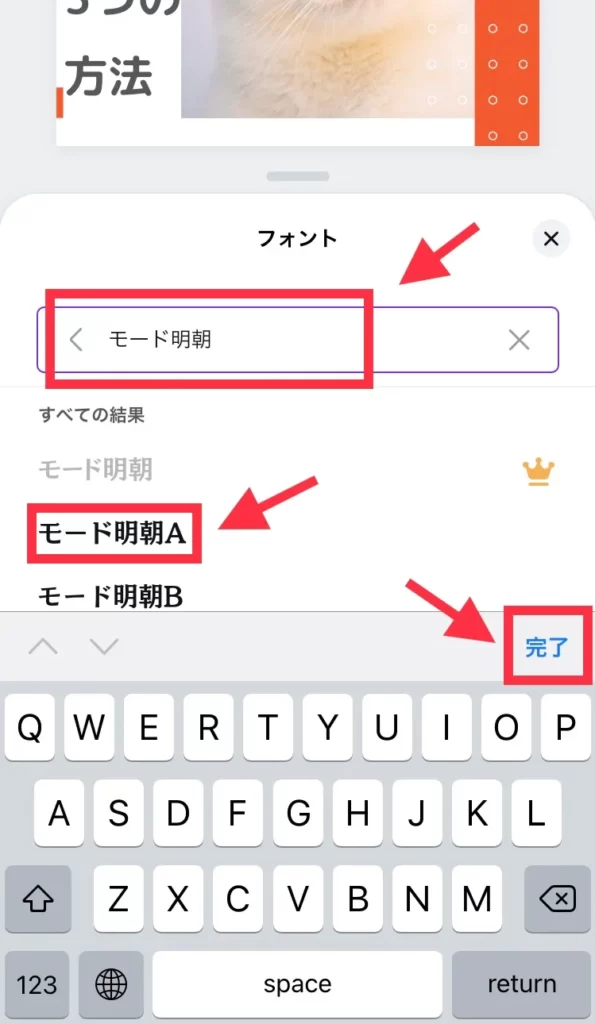
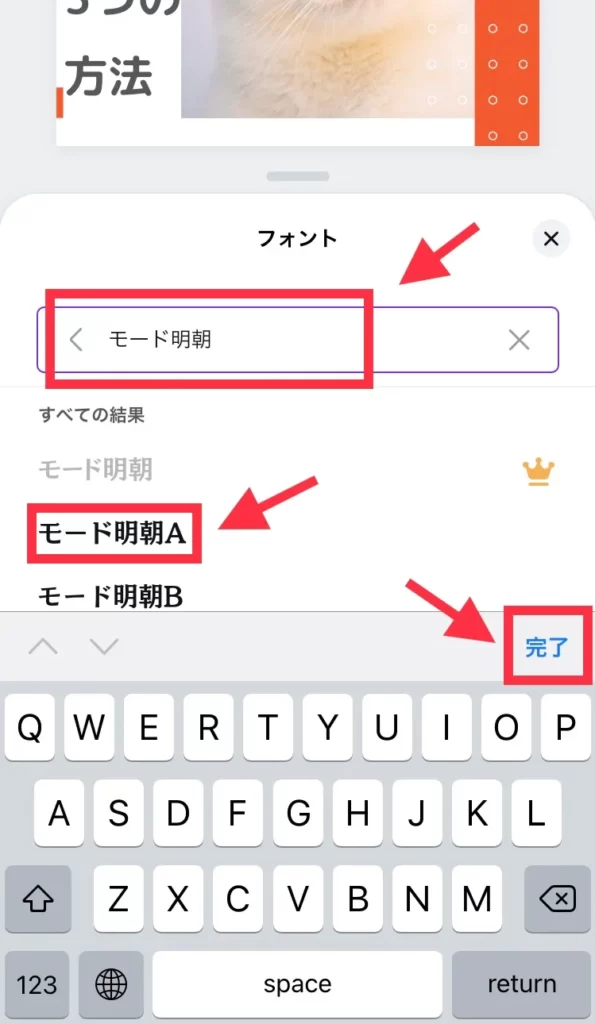
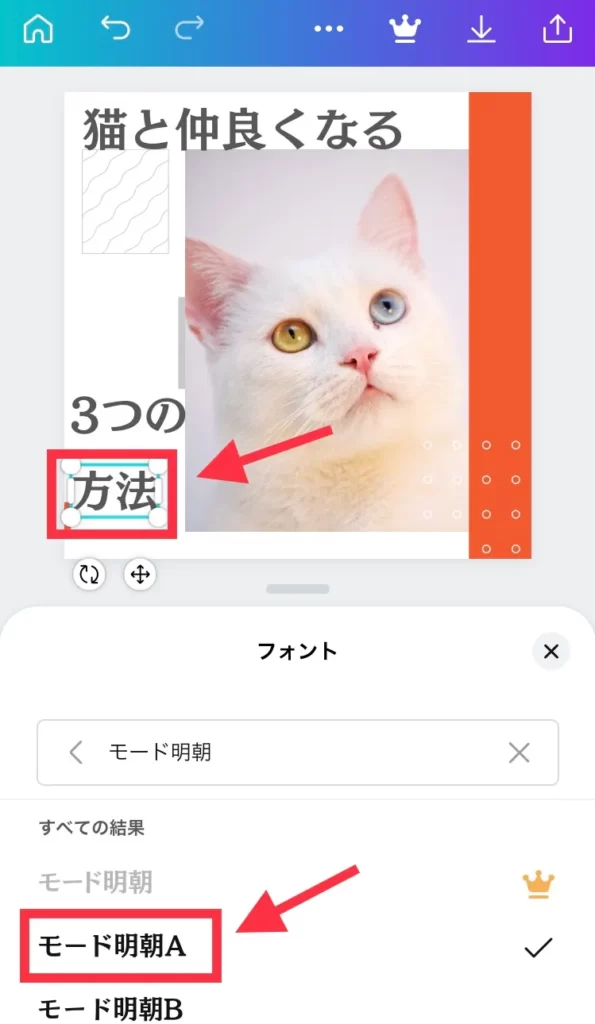
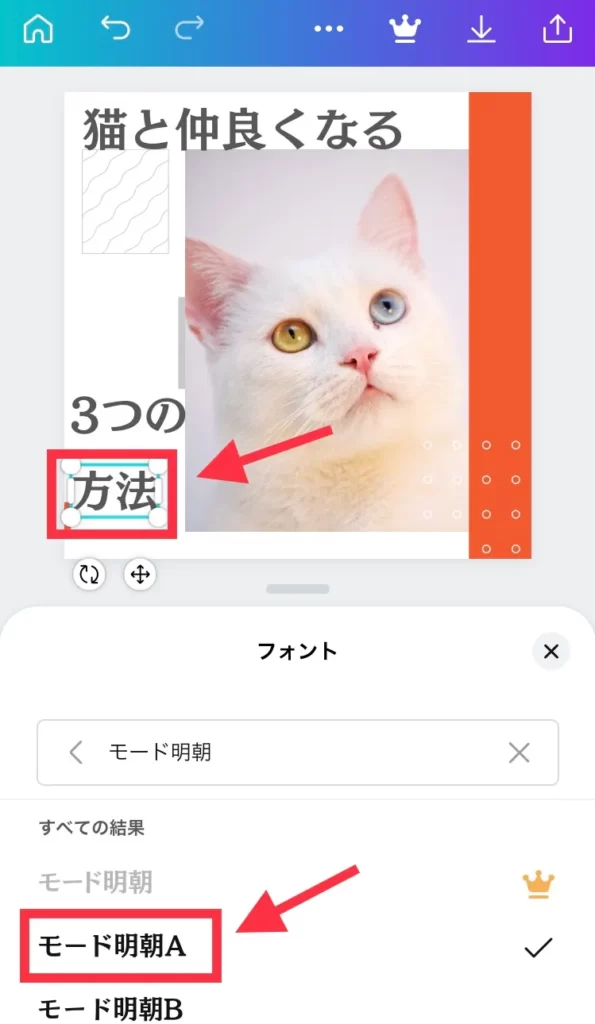
検索窓に「モード明朝」(みんちょう)と入力します。
「モード明朝A」が出てくるのでクリックして完了です。


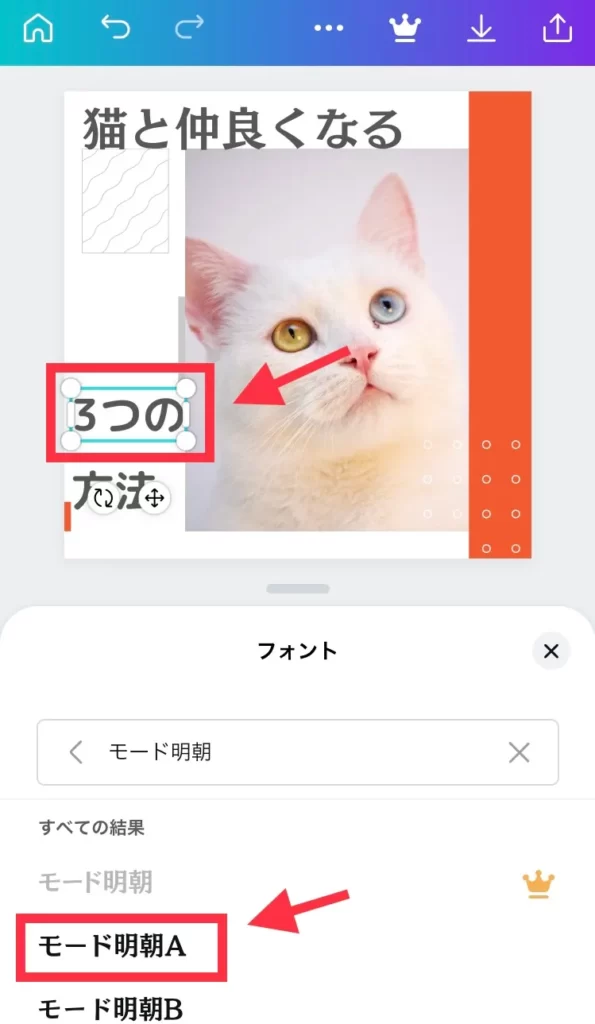
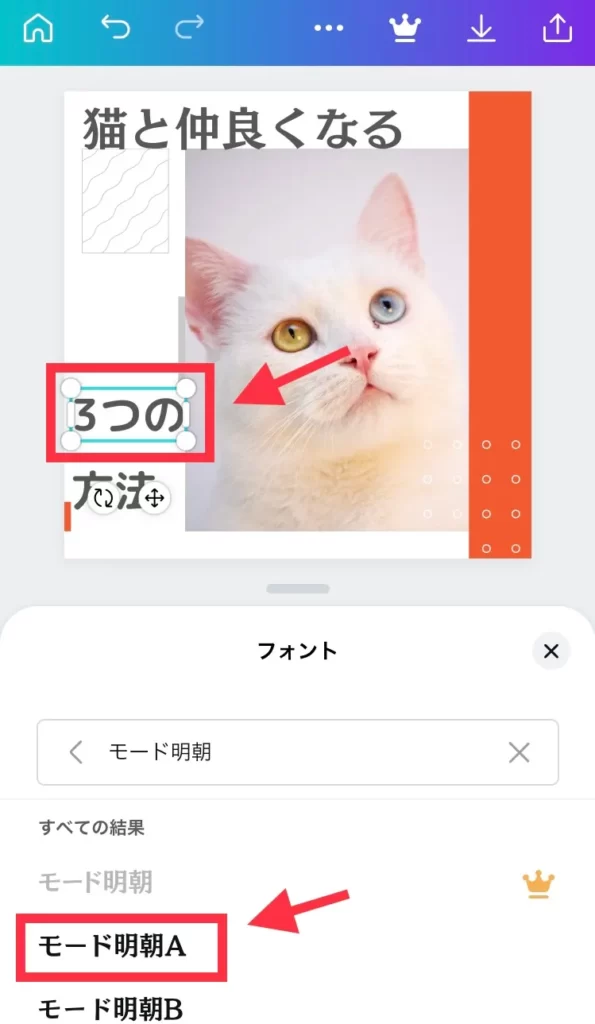
続いて「3つの」の文字を選択して、同じように「モード明朝A」に変更します。


続いて「方法」の文字を選択して、同じように「モード明朝A」に変更します。


以上でフォントの変更は完了です。
次の工程では、「文字の大きさを変更」します。
手順7:文字の大きさを変更する
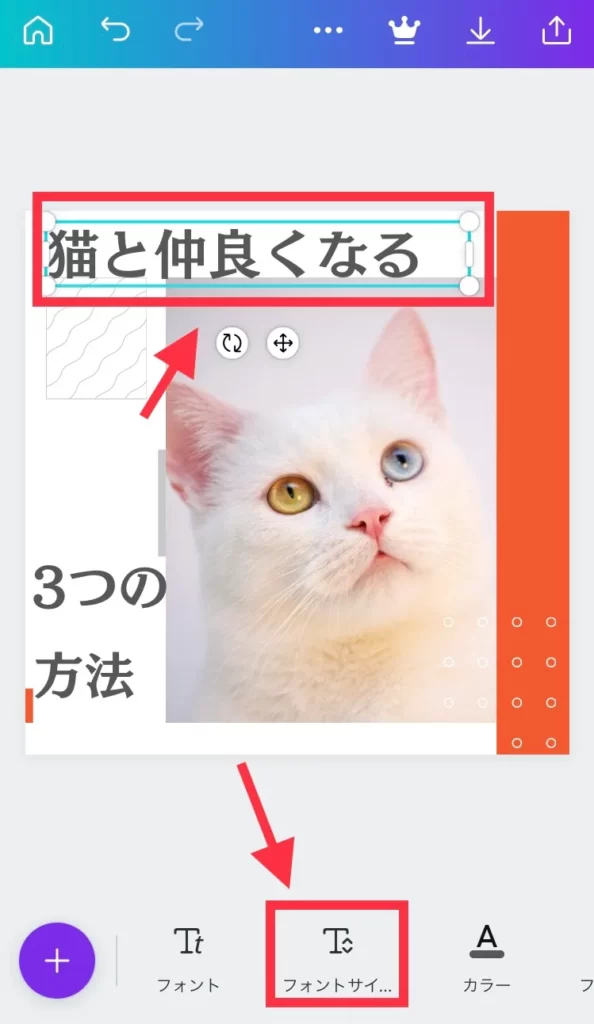
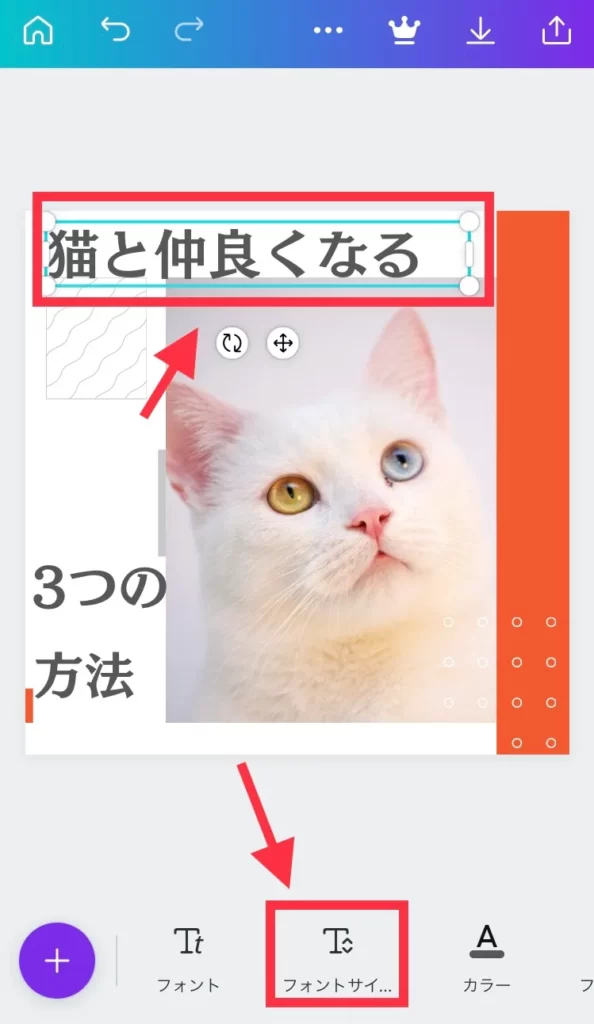
「猫と仲良くなる」の文字をクリックして選択します。(水色の枠がついていればOK)
下の「フォントサイ…」(フォントサイズ)をクリックします。


右下の「数字」をキーボードで打ち替えるすると、文字の大きさが変わります。
「猫と仲良くなる」の文字は「80」の大きさのままで進めます。
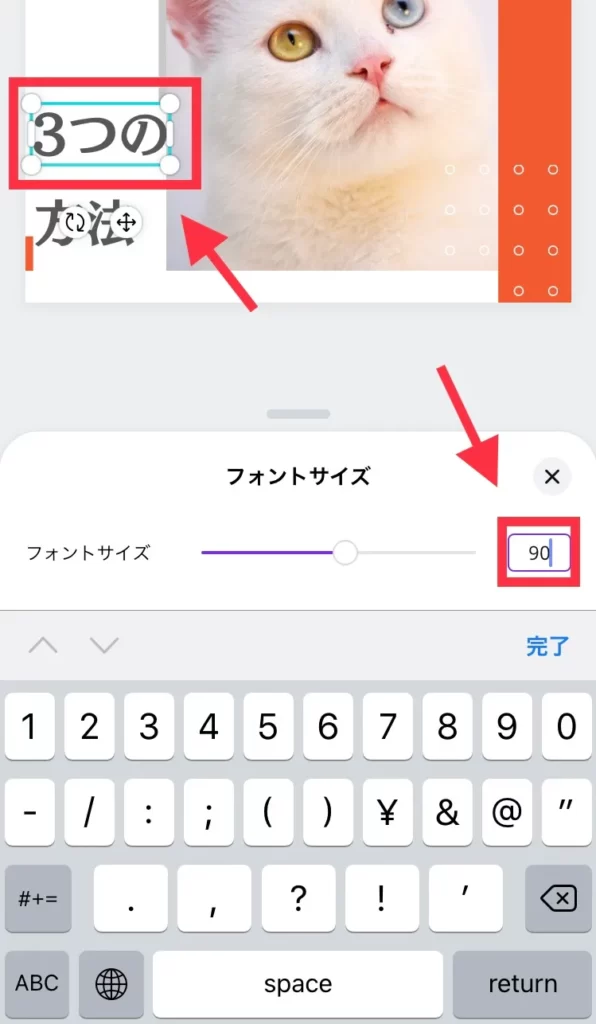
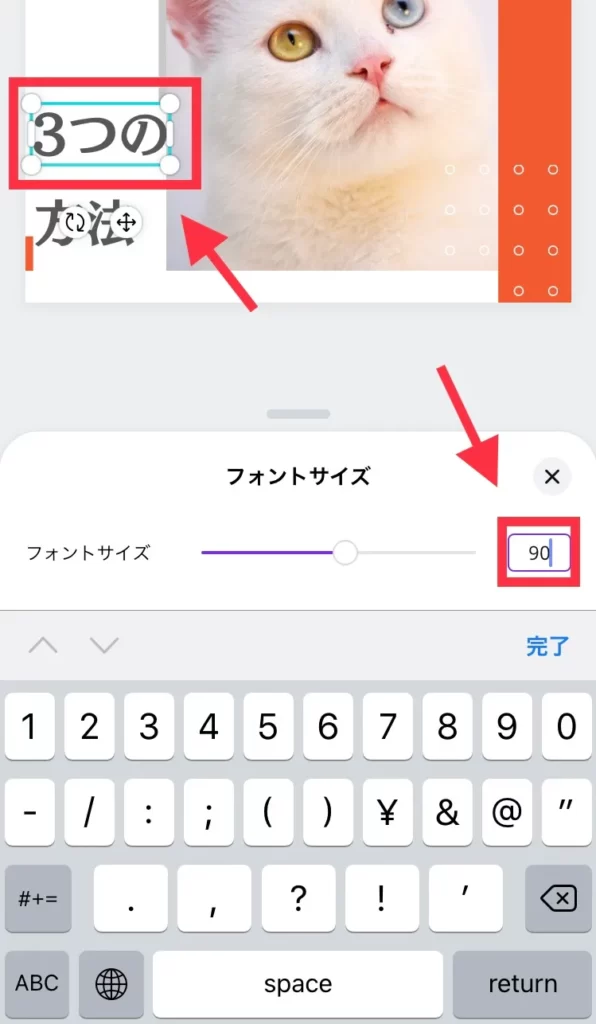
次に「3つの」の文字をクリックして選択します。
「3つの」の大きさは「90」と入力してください。


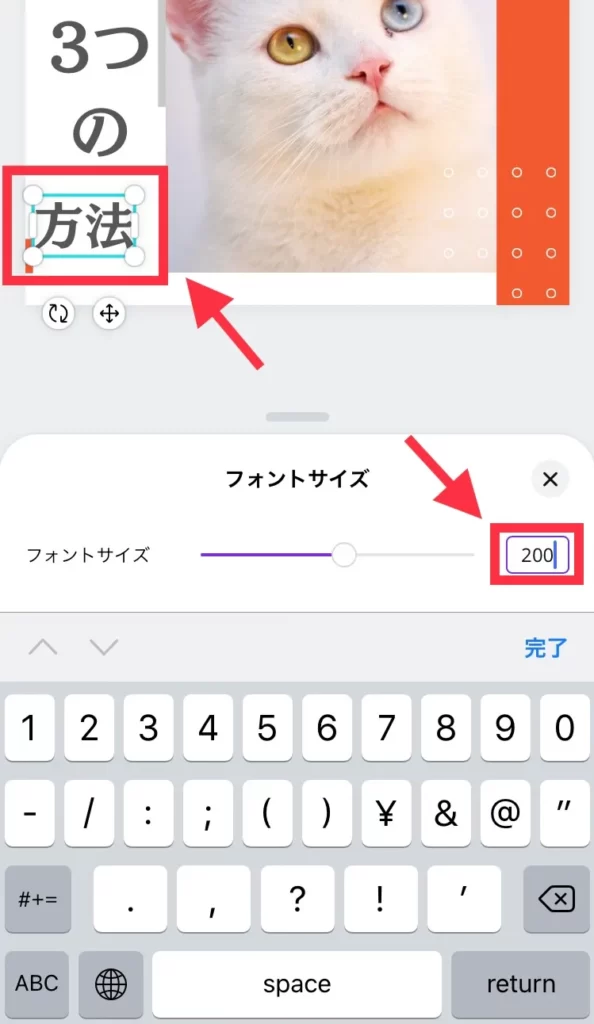
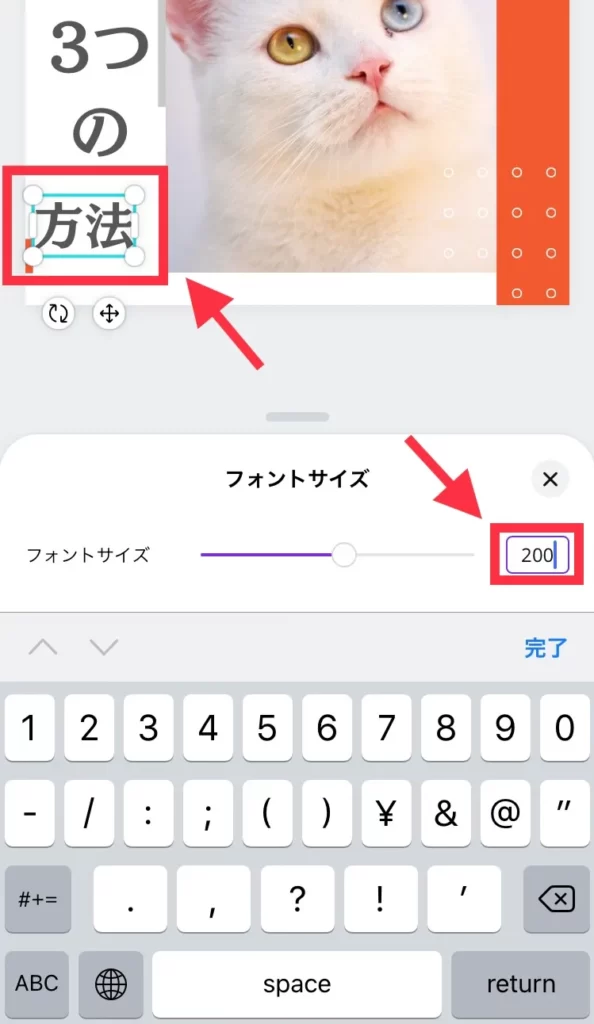
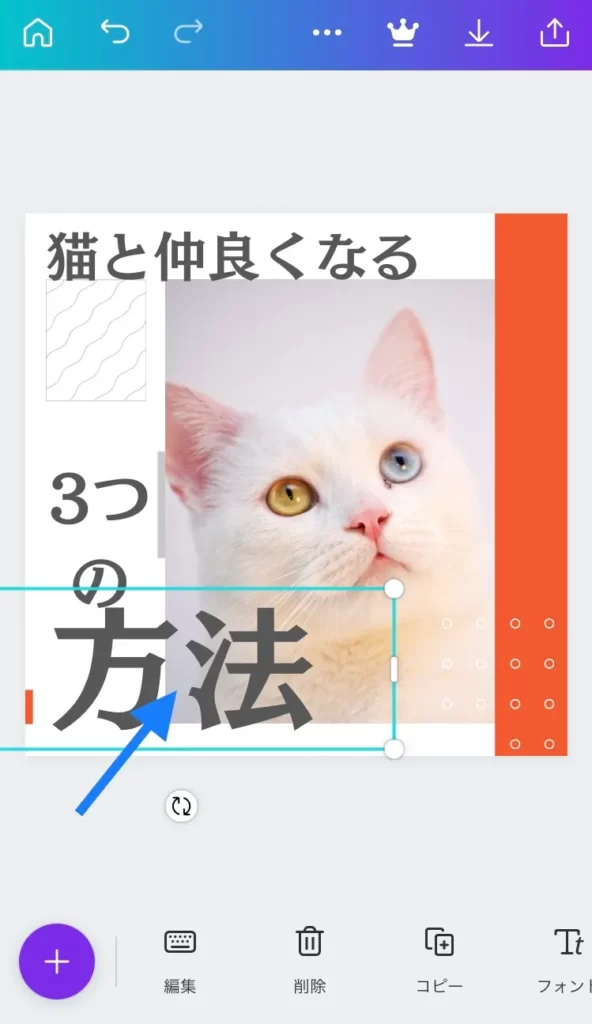
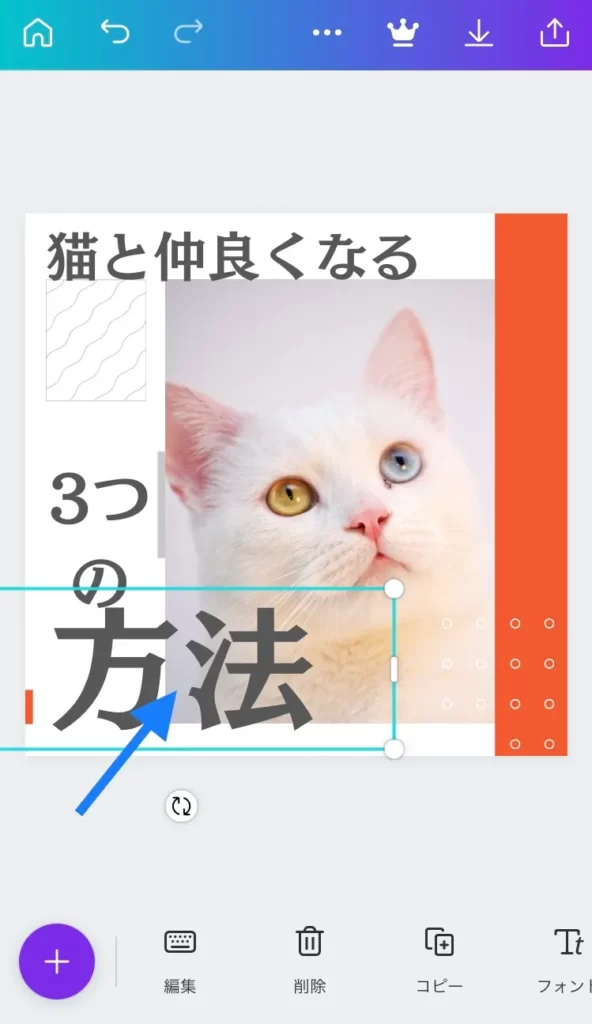
「方法」の字をクリックして選択します。
「方法」の文字は「200」の大きさに変更しましょう。


文字が大きいと「自動的に改行される」場合があります。
その時は、文字の周りの水色の枠についている、「白い部分」をドラッグすると収まります。


文字の中央あたりを押したまま、移動させたい位置へドラックします。


これで文字の大きさの変更は完了です。
次の工程で画像の編集は最後です。
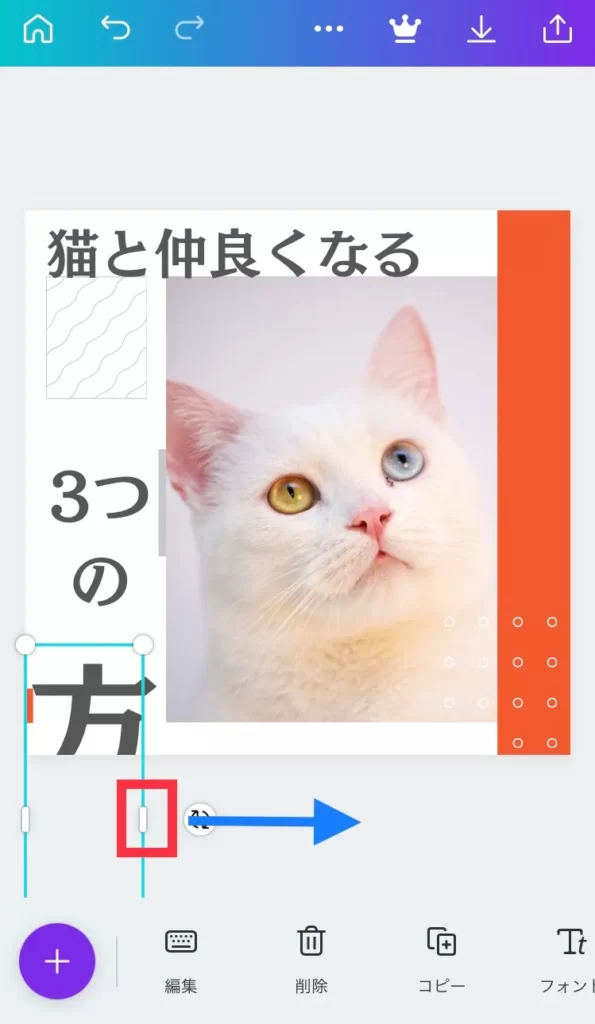
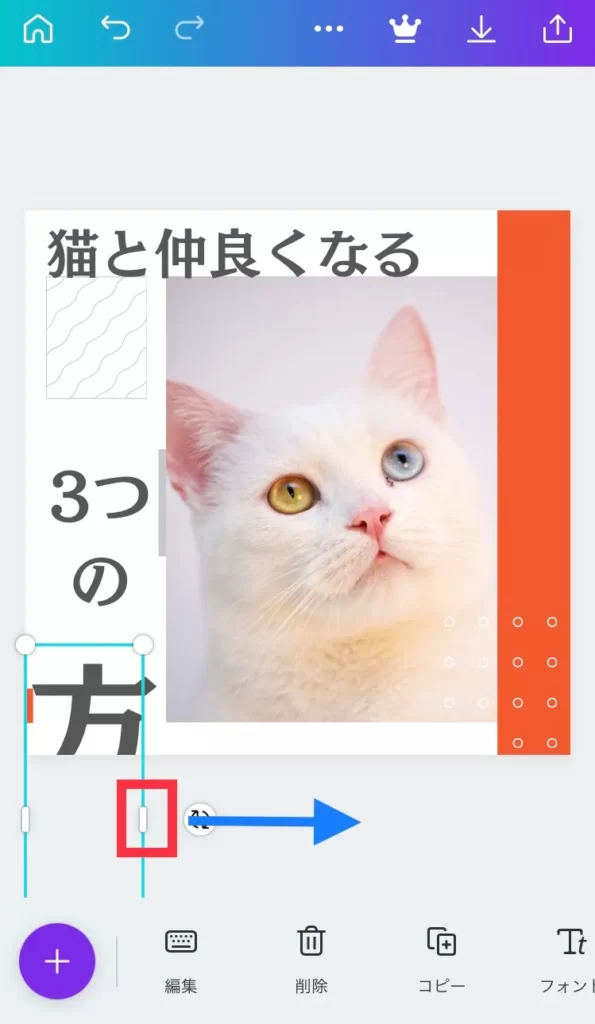
文字を「横書き」から「縦書き」へ変更する方法を解説します。
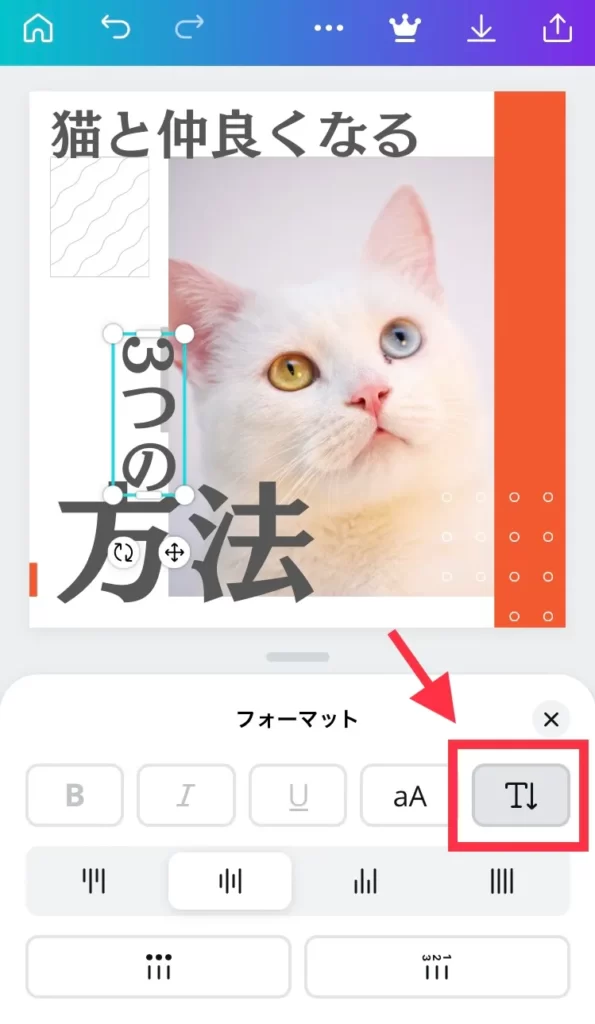
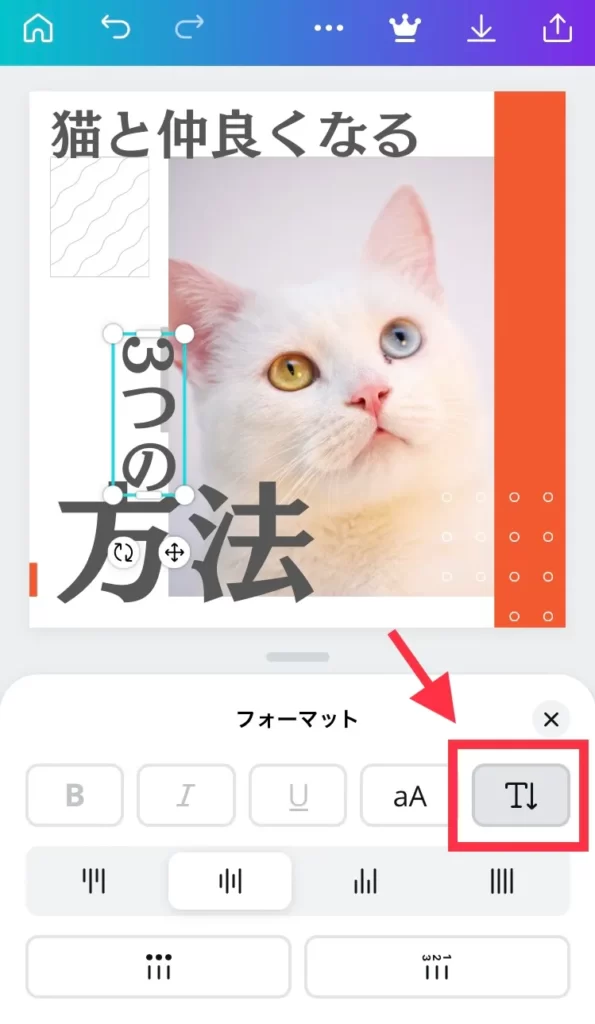
手順8:文字を横書きから縦書きに変更する
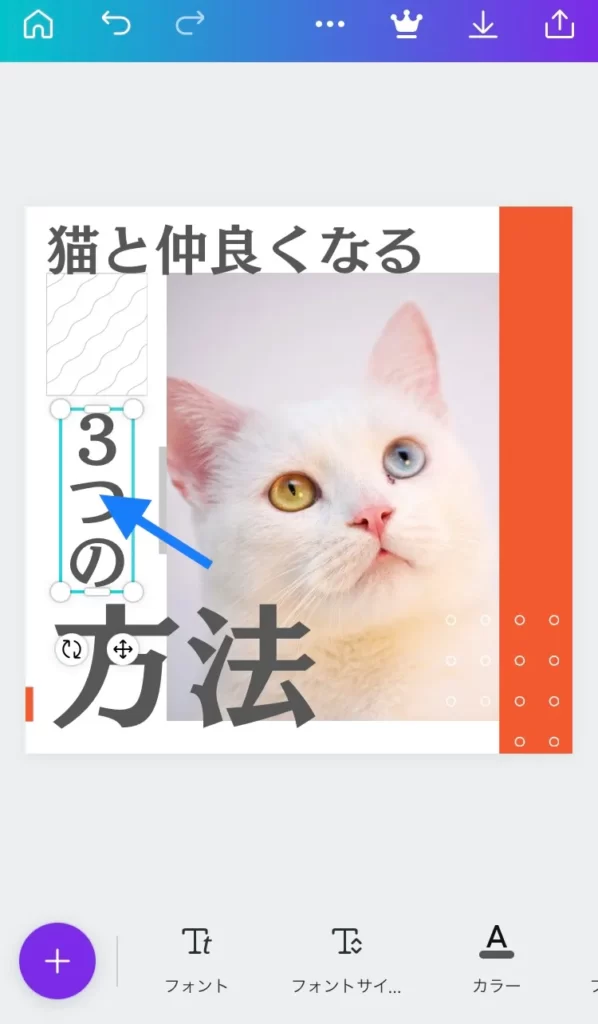
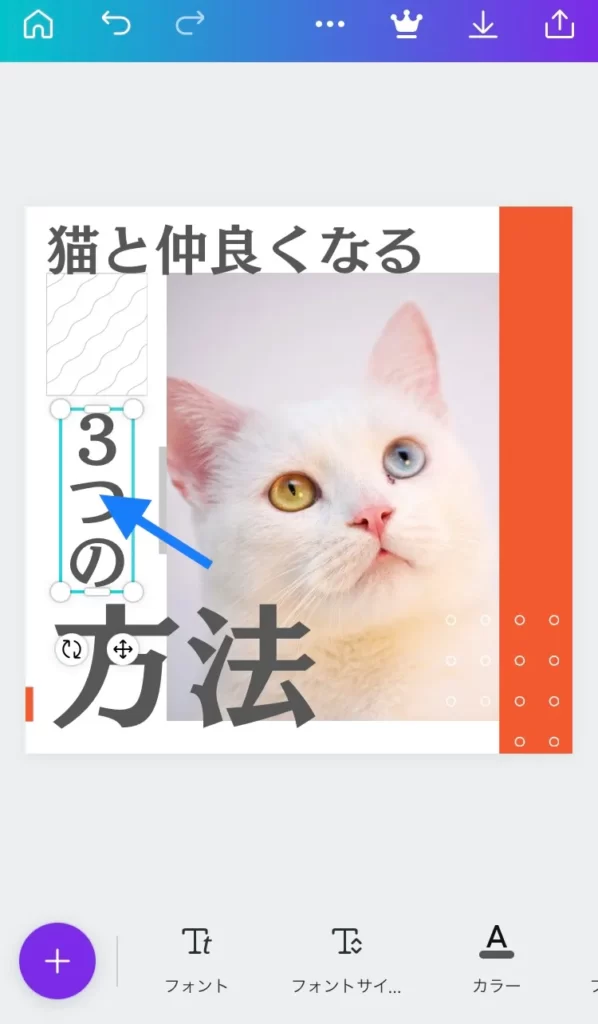
「3つの」の文字をクリックして選択します。
下の「フォーマット」ボタンをクリックしてください。


右下の「T↓」ボタンをクリックすると「縦書き」変更します。


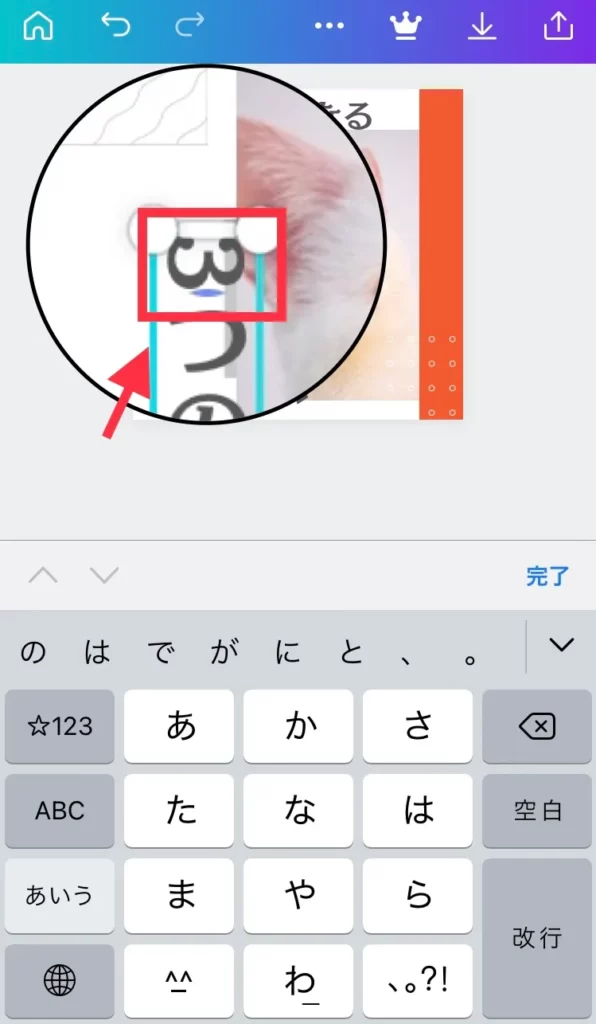
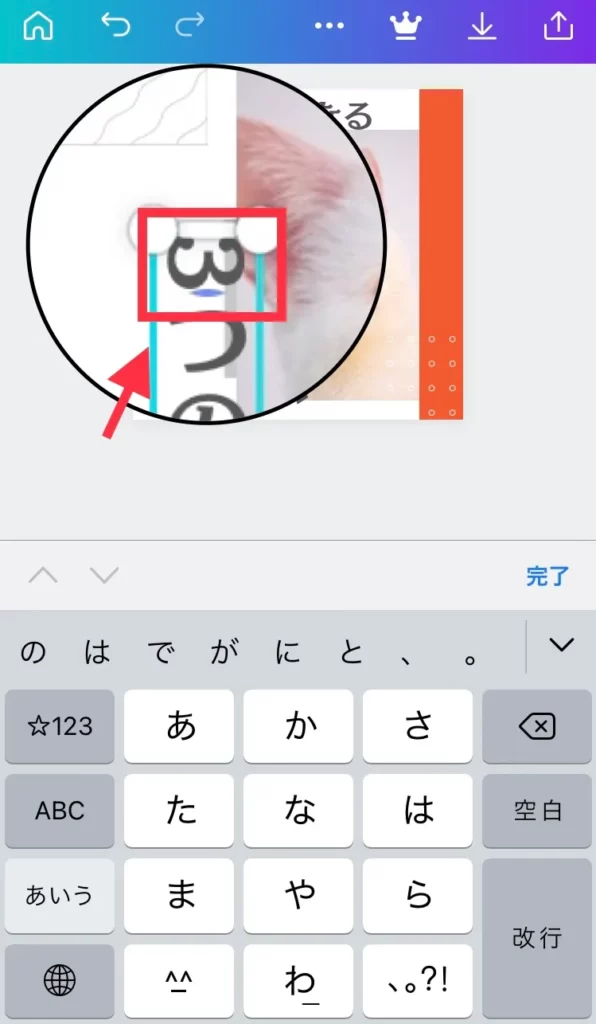
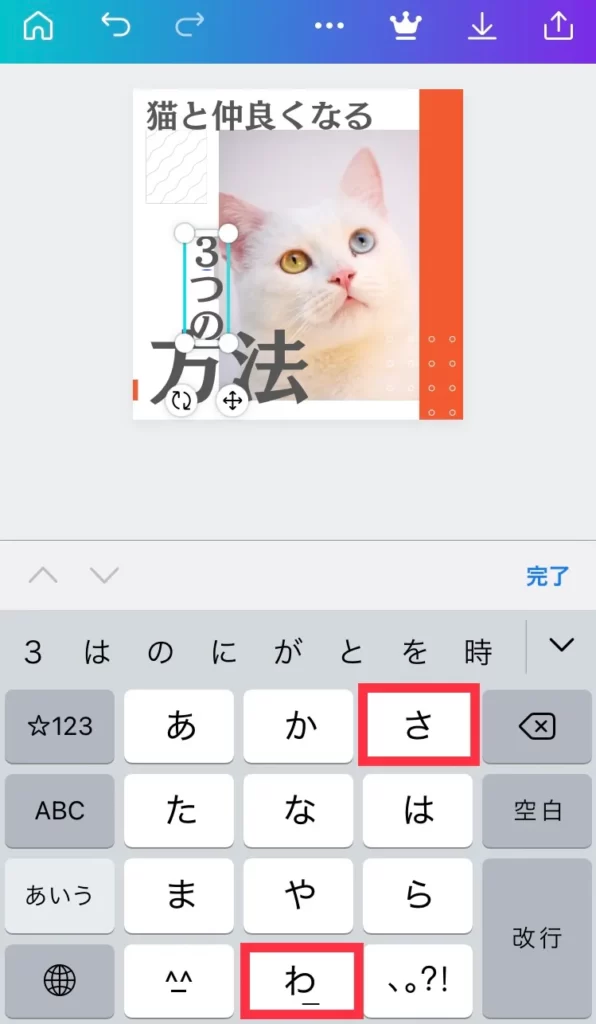
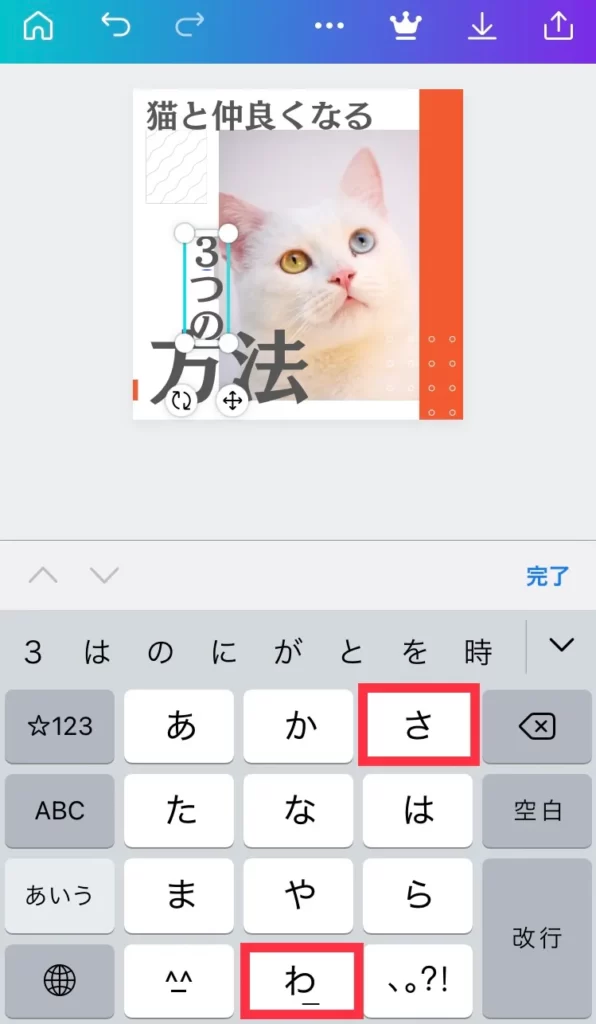
半角で数字を入力した場合、「3」だけ向きが横になっていると思います。


この場合は、「3」と「つ」の間をクリックして選択できたら、キーボードで一文字削除します。


次に、ひらがなで「さん」と入力して「3」(全角)に文字を変換すれば、縦書きになります。


さいごに「3つの」の文字の中央あたりを押したままドラッグして、位置を調整したら完成です。





お疲れ様した
画像の編集はこれで完了となります。
次の工程では「画像の保存方法」について解説します。
手順9:JPEGで保存する
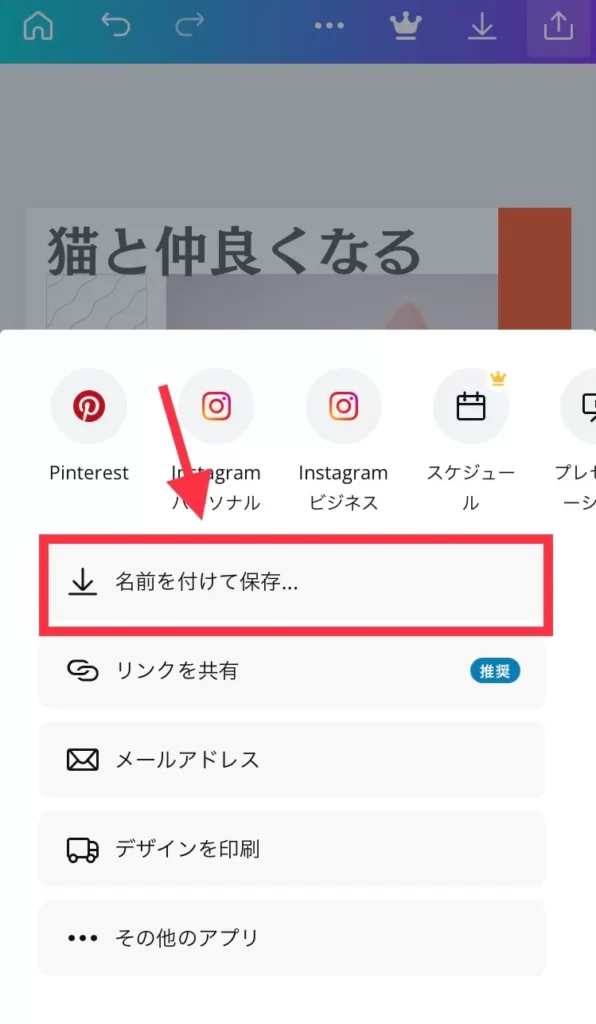
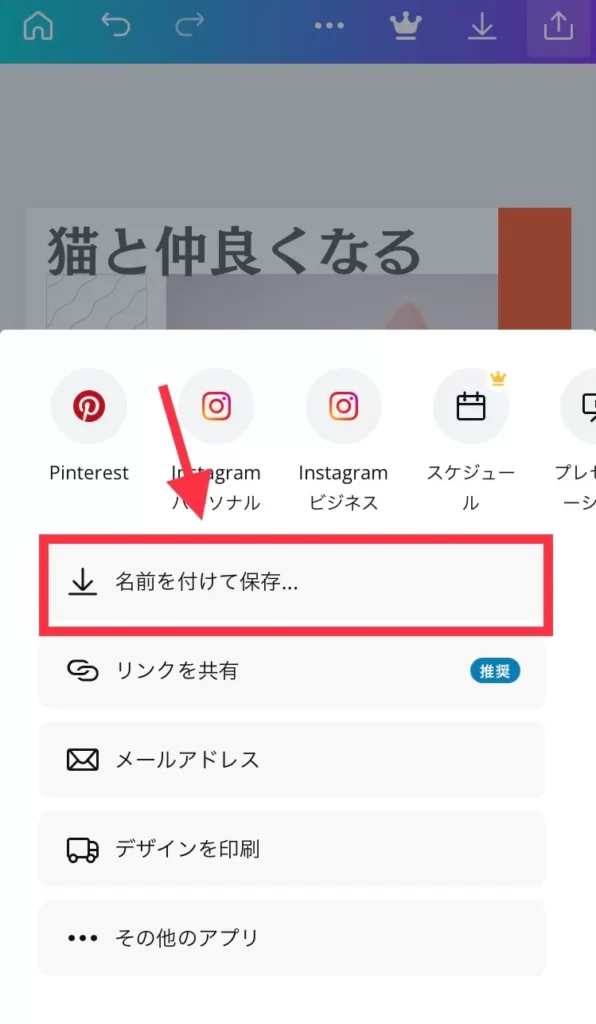
右上の「↑」マークをクリックしてください。


「名前を付けて保存」ボタンをクリックします。


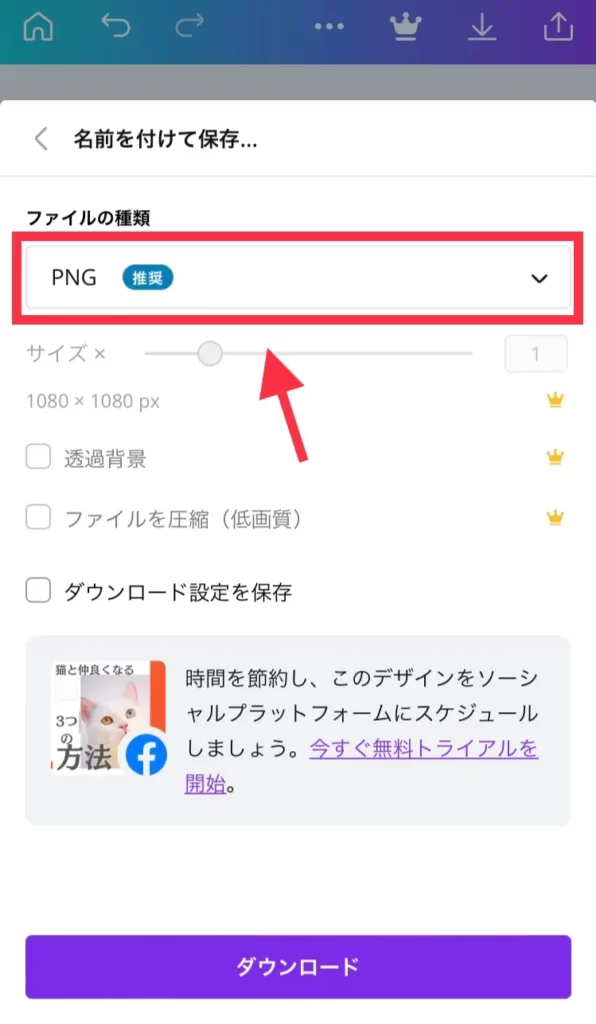
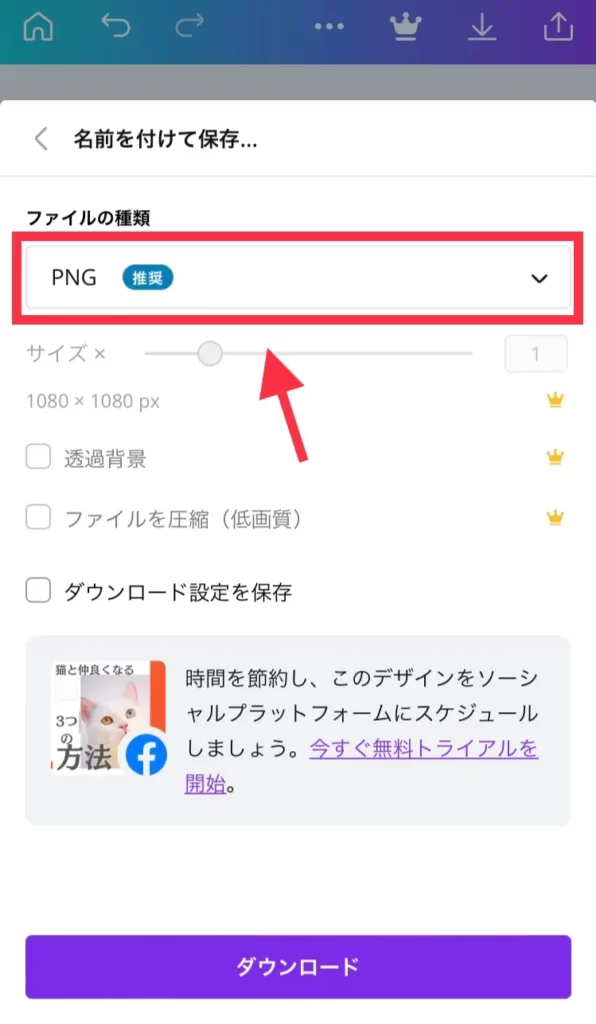
ファイルの種類がデフォルトでは「PNG」になっているかと思います。
今回は、容量が軽い「JPEG」で保存したいので、「PNG」の部分をクリックします。


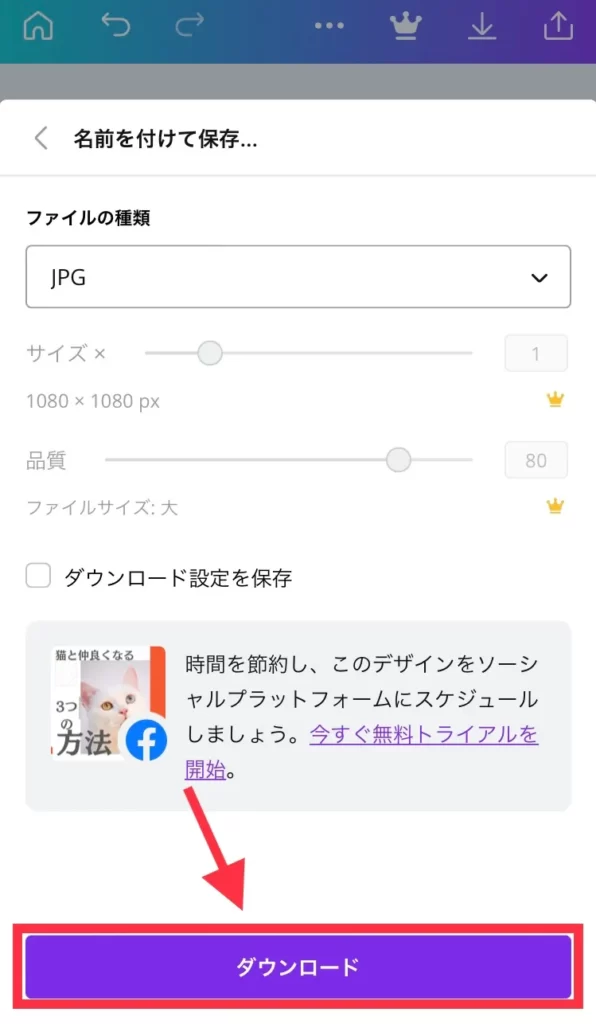
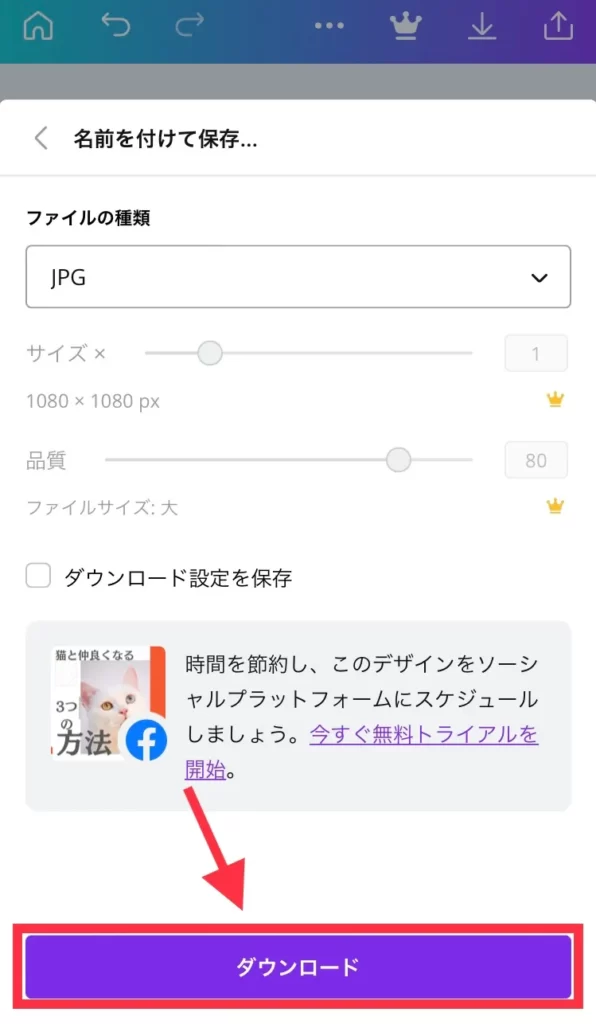
「PNG」のすぐ下にある「JPG」をクリックします。


「JPEG」に変更したら、下の「ダウンロード」ボタンをクリックします。


ダウンロードに少し時間がかかるので、完了するまで待ちます。


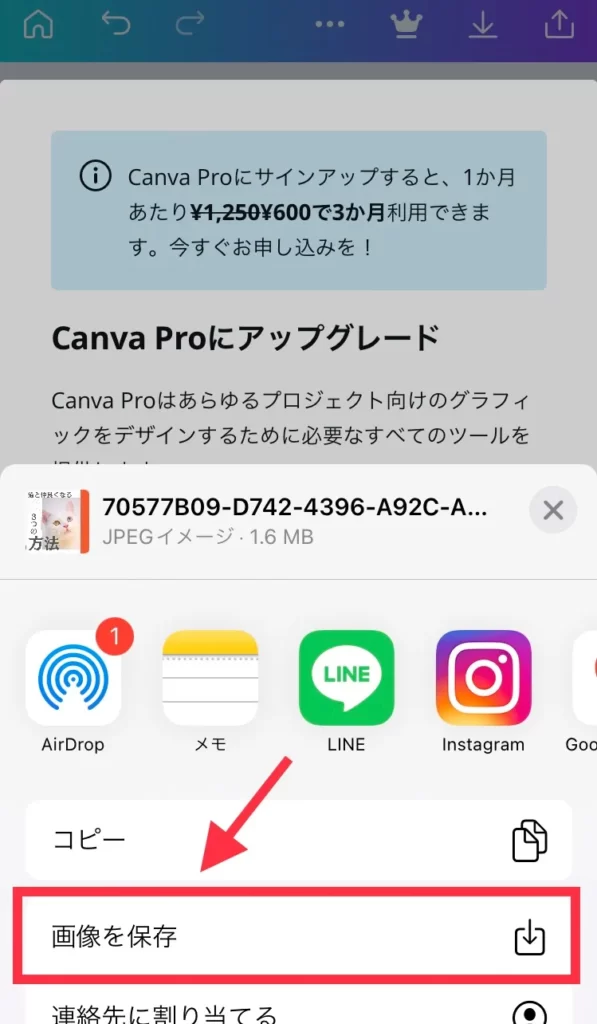
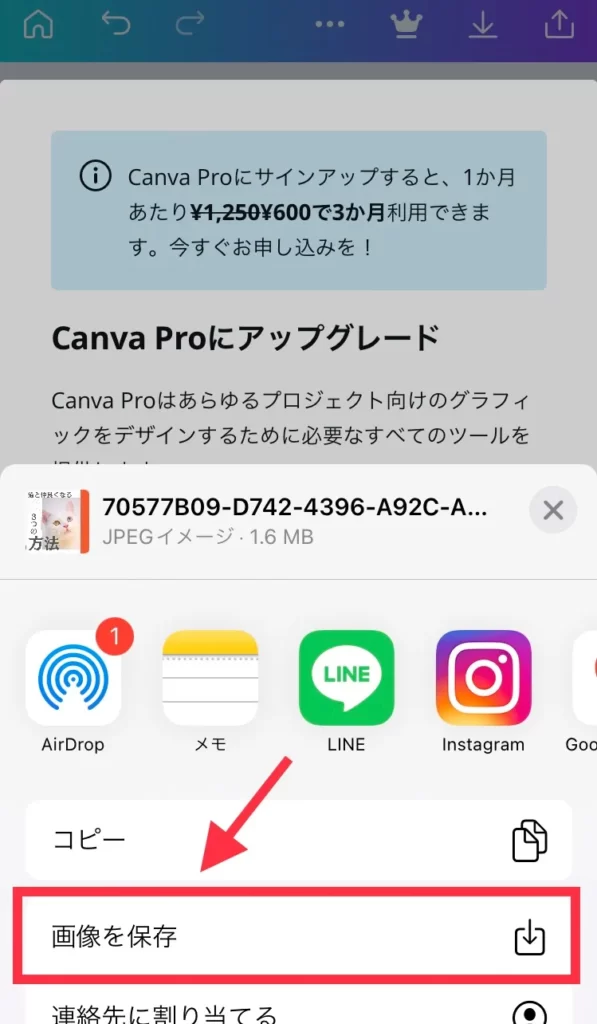
ダウンロードが完了したら、下の「画像を保存」をクリックしてください。


これで保存ができました。





画質が悪い場合は、PNGで保存してみてください
Canveのその他の機能
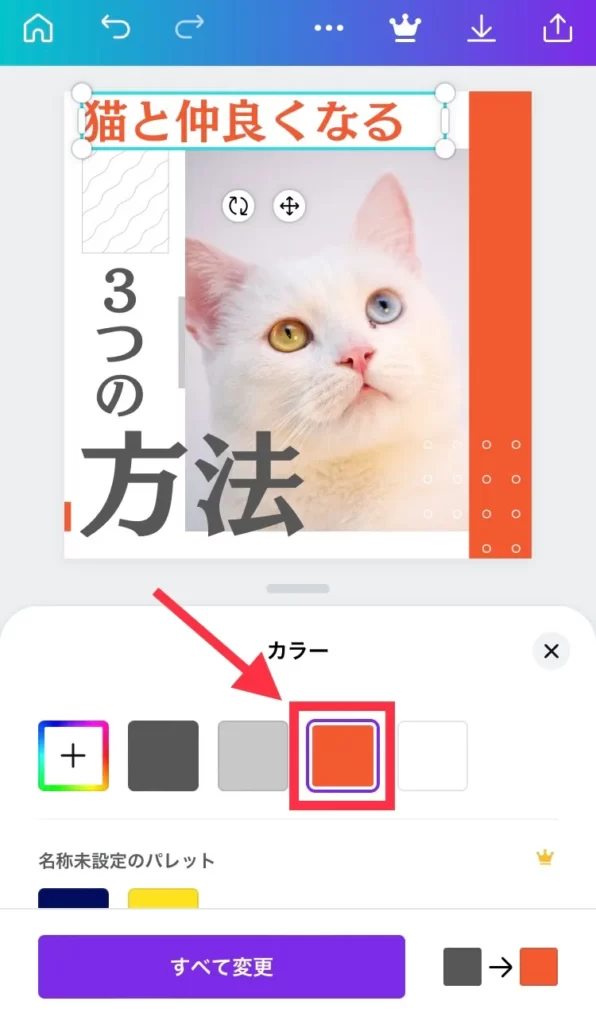
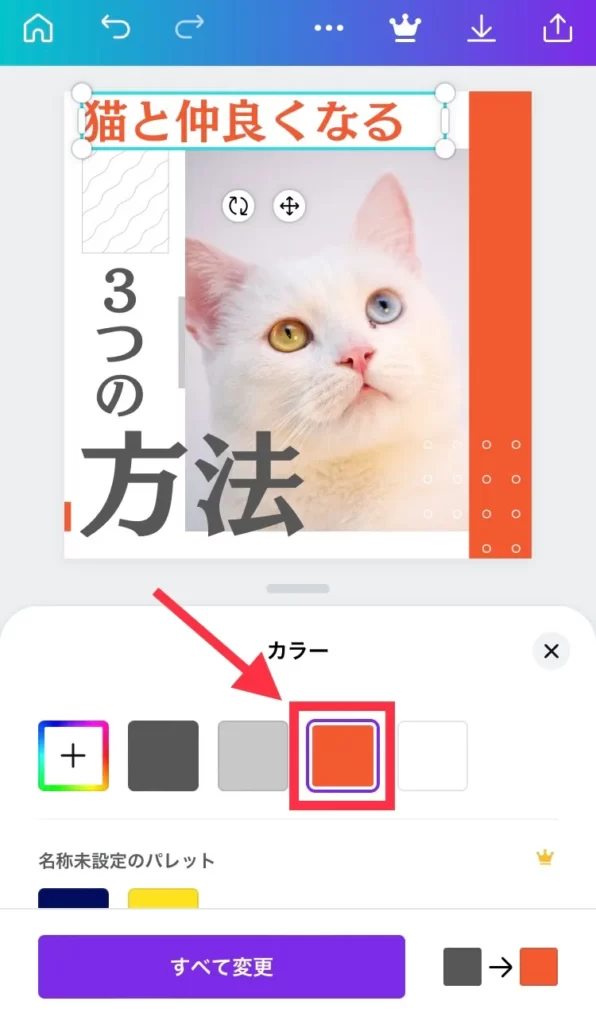
文字の色変更
色を変更したい文字をクリックして選択します。(水色の枠がついていればOK)
次に下の「カラー」ボタンをクリックします。


変更したい色のボタンをクリックすれば、完成です。


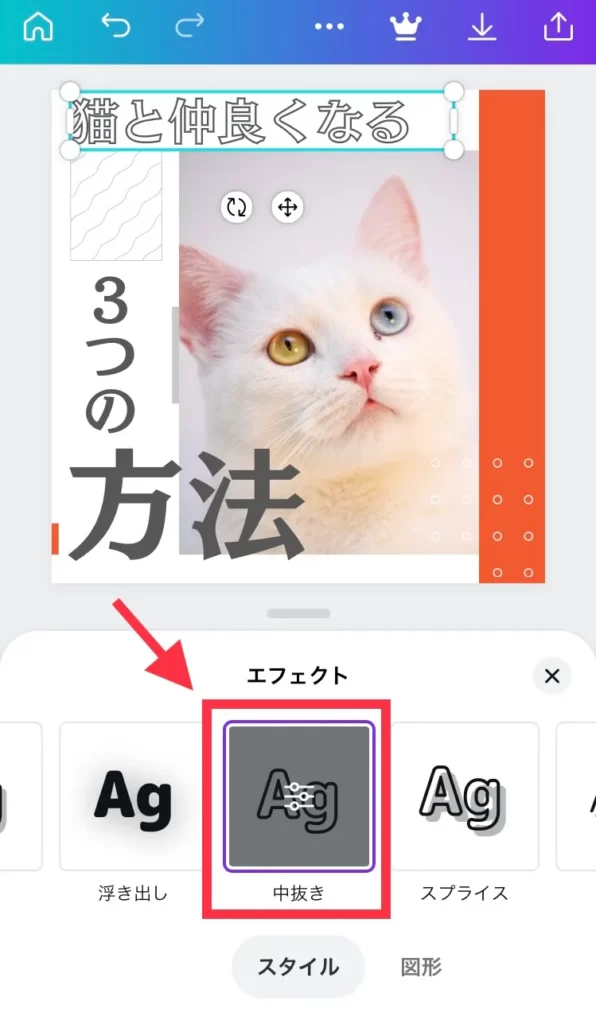
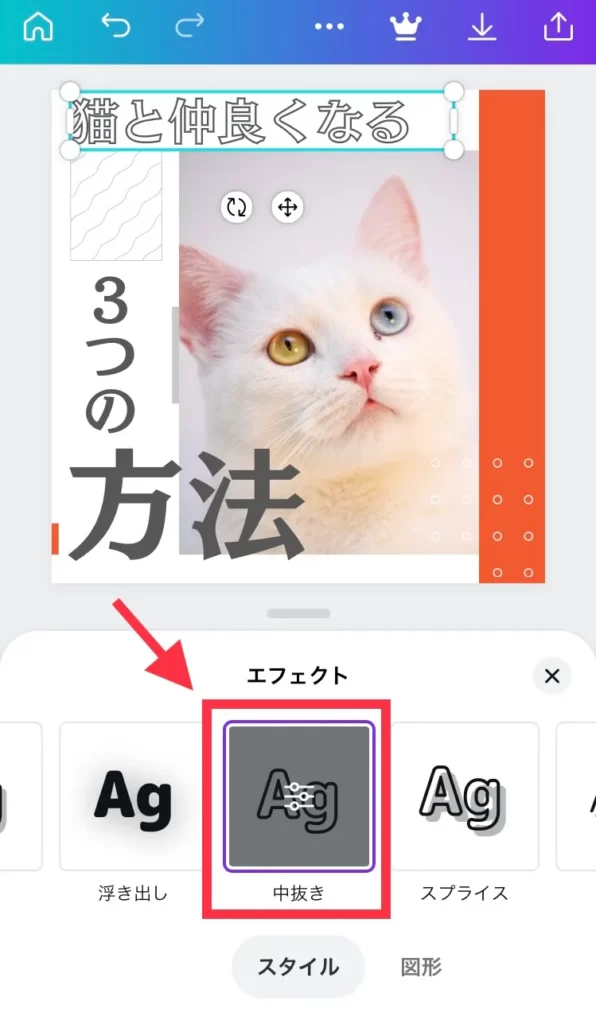
文字のエフェクト
装飾を付けたい文字をクリックして選択します。(水色の枠がついていればOK)
次に、下の「エフェクト」ボタンをクリックします。


いくつか「装飾のパターン」が出てくるので、気に入ったものをクリックして完成です。


有料 Canva Proで増える機能
Canvaのプランは3つあります。
| プラン | 価格 | テンプレート数 |
|---|---|---|
| 無料版 | 0円 | 25万点 |
| Canva Pro(5人まで) | 1,500円/月 | 61万点 |
| Enterprise(50人まで) | 150,000円/年 | 61万点 |
Canva Proは無料版の機能に加えて、以下の特典があります。
- ストレージが5GBから100GBに増加
- 画像の背景を透明にする機能
- テンプレート数が61万点に増加
- デザインのサイズを途中で変更可能
- 写真をフォルダーで整理可能
わたしは「デザインのサイズを途中で変更する機能」が特に便利だと思います。
画像をSNSに投稿してみたら、画質が荒かったという場合にかんたんに修正ができます。
また、画像の比率違いのものを作りたいときにも、この機能は役立ちます。



バナーを作りたい人にはとくにおすすめ
Canva Proをお得に安く使う方法
- 年払いにすると、月額1,000円で利用可能
- 無料トライヤルを利用する
- 5人まで利用可能なので、ひとり300円ずつ割り勘をする
無料トライヤルに関する詳しい内容はこちらからどうぞ
【公式サイトで確認する】↓
Canvaのちょっと残念なポイント
- 一文字ずつ字詰め(文字の間隔調整)ができない
- デザインを商標登録することはできない
- 全体的に外国っぽいデザインになる
とくに初心者さんに気をつけていただきたいのは、「商標登録できない」ことです。
ロゴを作成する場合、Canvaの素材を使用してしまうと商標登録の際トラブルの原因になります。
商用利用はできますが、このあたりの著作権には気をつけましょう。
さいごに
Illustratorを普段利用している方もぜひ一度Canvaを使ってみてほしいと思います。
また、まったくデザインのことがわからない方に、特におすすめしたいです。
初心者さんにとても優しい設計なので、デザインの練習としてCanvaを初めてみてはいかがでしょうか。
Canvaの便利な使いみちが見つかったら、また記事にしてまとめようと思います。



ありがとうございました